平井です。今日はシネマグラフの話。
シネマグラフについては
https://www.tumblr.com/search/%23cinemagraph
http://www.pinterest.com/search/pins/?q=cinemagraph
などを参照のこと。
一部分だけが動く写真、と思っておけばいいです。
近年のGIFアニメ再評価に乗じて、ほそぼそと流行しています。
まぁなんとなく作り方は想像つくんですが
どのくらいの手間でできるのか、
自分でやってみることにします。
まずは、素材を用意します。
とりあえずベランダに出て、外の景色をiPhoneでビデオ撮影すること10秒。

PCで開いてみます。
手ブレがひどい。
動画の手ブレを補正するには…
調べるとAdobe Premiere CCでできるらしい。
さっそくダウンロードします。
これだけのために…と思わなくもないですがAdobe CC(月額5,000円)の恩恵ということで。
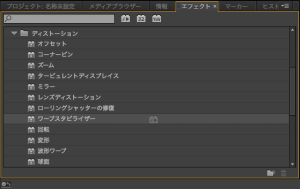
「ワープスタビライザー」というビデオエフェクトで簡単にできましたが
撮るときに三脚使うなど、カメラを固定したほうがいいですね。
Photoshopで動画を開きます。
開けるの?と思うかもしれないけど普通に開けます。
「タイムライン」というパネルに読み込まれます。(「レイヤー1」)
使いたい範囲を「ワークエリア開始・終了」スライダーを動かして選択します。
最初と最後がループで繋がるようにします。
「時間インジケーター」をぐりぐりと動かしてみて、
基本になるフレームを選びます。
「結合部分をコピー」とかで新規レイヤー(「レイヤー2」)にペースト。
いったん非表示にしておきましょう。
もうひとつ新しいレイヤー(「レイヤー3」)を作って、
レイヤー1を見ながら、動かしたい要素が動くエリアだけをブラシツールとかで塗り塗り。

なるべく狭いほうがかっこいいけど、あんまり気にせず適当に。
できたら、レイヤー3を選択範囲にして、レイヤー2をマスク。
選んだ範囲だけ、下にあるビデオレイヤー(「レイヤー1」)が見えるようにします。
おわり。
「WEB用に保存」で、GIF形式を選んで、ループオプションを「無限」にして保存。
ブラウザで確認しましょう。
ファイルサイズは軽いほうが観てもらいやすいので、
書き出しサイズは小さめにして、フレームレートも15fpsで充分かな。
チープなほうが味のある映像になるよ。とかなんとか。
確かにできたんですけど、どうもいまひとつ面白くないですね。
なぜでしょう。次回はその理由を書きます。たぶん。