システム部のヒライです。
WordPressを利用されている皆様、記事投稿の際にテキストエディタとビジュアルエディタ、どちらをお使いでしょうか?
慣れている方はテキストエディタを利用されているのかなと漠然とイメージしておりますが、
本記事はエディタに備わっているクイックタグの種類を増やして便利にしちゃおうという趣旨となります。
クイックタグとは
クイックタグはテキストエディタ上部に配置されているボタンです。
クリックすることで対応したhtmlタグが挿入されます。
複数名で記事投稿をしている場合でも、似たようなhtmlタグ構成(記事の構成)に出来ますし、
htmlに慣れていない方でもボタンをポチっとするだけで淡々とhtmlタグを使える代物です。
自前のクイックタグを追加する
せっかくなのでhtmlの要素にclassを付けたタグを表示したいと思います。
まずはWordPress上で使っているcssファイル(style.css等)にスタイルを書き込みます。
[php]
/*太字*/
.area_gray{
background: #eeeeee;
}
/*赤色*/
.red{
color: #ff0000;
}
[/php]
次に、functions.phpに以下を記入します。
[php]
<?php
function addMyQuicktags(){
?>
<script type="text/javascript">
QTags.addButton(‘back_gray’,’背景(グレー)’,'<div class="area_gray">’,'</div>’);
QTags.addButton(‘text_red’,’文字色(赤)’,'<span class="text_red">’,'</span>’);
</script>
<?php
}
add_action(‘admin_print_footer_scripts’,’addMyQuicktags’);
?>
[/php]
QTags.addButton()内にいろいろと引数を設定するのですが、大切なのは以下です。
[php]
// 左から順に任意のID、ラベル(表示される名前)、開始タグ、終了タグ
QTags.addButton(‘back_gray’,’背景(グレー)’,'<div class="area_bray">’,'</div>’);
[/php]
※他の引数も設定すると表示順を変更したりも出来ます。
※詳細→クイックタグAPI
これだけ設定しておけばOKなので、保存して投稿画面を表示してみましょう。
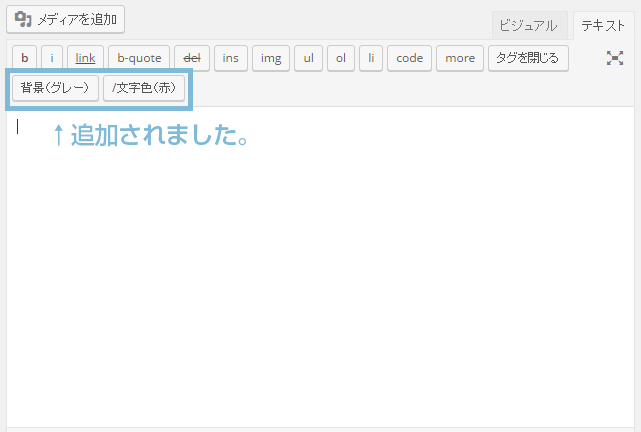
投稿画面を表示してみる。
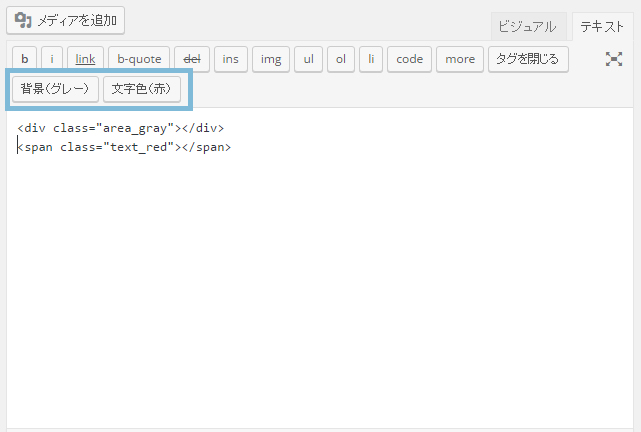
追加されたクイックタグとポチポチしてみます。
設定したタグがバッチリ表示されていますね。これで完了です。
これで記事投稿をすれば、最初に設定したcssの通りに表示がなされるという寸法です。
この様によく使うhtmlタグや、場合によっては文字列等をクイックタグ化しておけば、
記事投稿をよりスムーズに行うことが出来るのではないでしょうか。