システム部渋谷です。
このごろはレスポンシブデザインでのWeb制作が当たり前のようになってきました。
レスポンシブデザインでは閲覧環境に合わせて見え方を変える都合上、大きな画像を用意してそれをブラウザ上で縮小させて表示することになります。
「レスポンシブで縮小した画像がIEだけ汚い…」
古いIEが消えてだいぶましな描画がされるようになったほのぼのIEだったのですが、またしても問題に!
この画像を各ブラウザで縮小してみてみると…
あたかもニアレストネイバーで縮小したかのような汚さなのですが……。
(縮小したものをニアレストネイバーで2倍に拡大しています)
各ブラウザの画像補完について
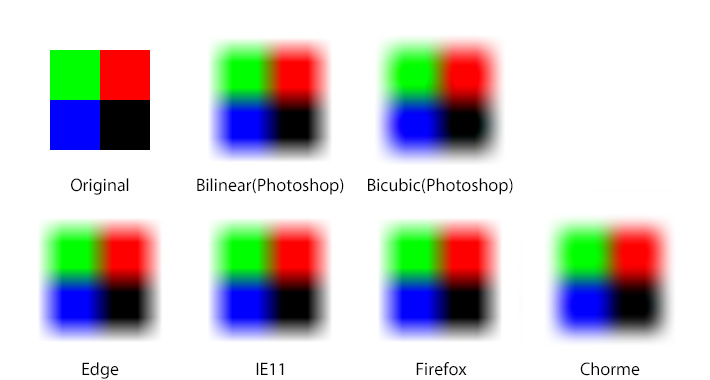
どういう処理をしているのかを調べるために、画像を縮小拡大になんのアルゴリズムを使ってるのか見てみました。
上の画像は、小さい画像を大きく表示させた場合どう表示されるかを表したものです。
8×8の小さな画像を256×256に引き延ばしています。
上段はPhotoshopで作った参考画像で、下段は各ブラウザでの表示結果。
もしかしたら画像によって、または縮小と拡大によって切り替えているかもしれませんが、
IE11:バイリニア
Edge:バイリニア
Chrome:バイキュービック
Firefox:バイリニア
という結果でした。
バイリニア以上を各ブラウザがデフォルトとして使ってることは確定のようなのでそんな汚くならないと思うんだけどなぁ…と。
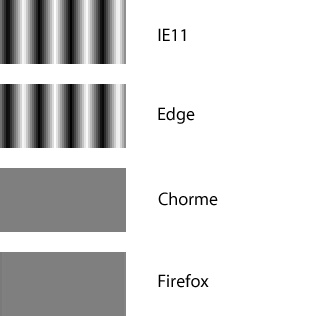
今度は別な画像を使っての縮小テスト。
しましまな横512の画像を横63に縮小表示させています。
割り切れない微妙な数字にするのがポイント。
IEとEdgeだけ妙な縞になってます。
バイリニアでは求める位置のピクセルと周囲の1ピクセルを線形的に補完するため、半分以下の大きさに縮小する場合一度半分の大きさにして、そこから再帰的に小さくしていかないときれいな画像になりません。
(無視して捨てられるピクセルがたくさん出てくる)
元の画像が大きければ大きいほどニアレストネイバーに表示結果が近づいていくことになります。
そのぶん処理は軽くなりますが。
上記結果からの推測になるのですが、おそらくIEは処理を軽くするために意図的に2回目以降の縮小処理を省いているのではないでしょうか?
……あくまで推測ですが。
ChromeとFirefoxでは画像が半分まではしましま、半分以下はどのサイズでもグレー1色になりました。
結局のところ対処法は…
元の画像の半分の大きさになるまではきれいに縮小されるので、半分以下の大きさにならないように気を付ける必要がありそうです。