昨年11月にJAセレサ川崎様のHPリニューアルの制作をさせていただきました。
PC/スマートフォンに対応しています。

http://www.jaceresa.or.jp/
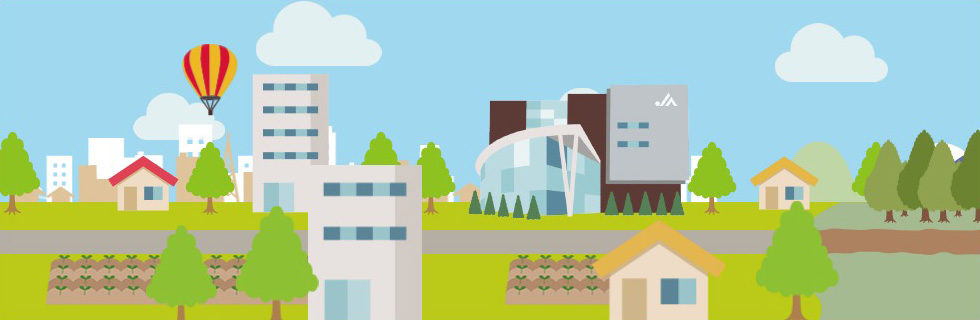
PC版のトップページのメインビジュアルは
川崎の臨海部〜都市〜里山を気球でめぐる楽しいアニメーションになっています。
ポイントは多重スクロールによる奥行き感と、それがきちんとループでつながっている点です。
気球も動かせます!
また、せっかくリニューアルするなら、利用者が楽しめるようなコンテンツを作りたい、というご要望があったので
同じイラストを利用して、オリジナルゲームの制作をご提案しました。

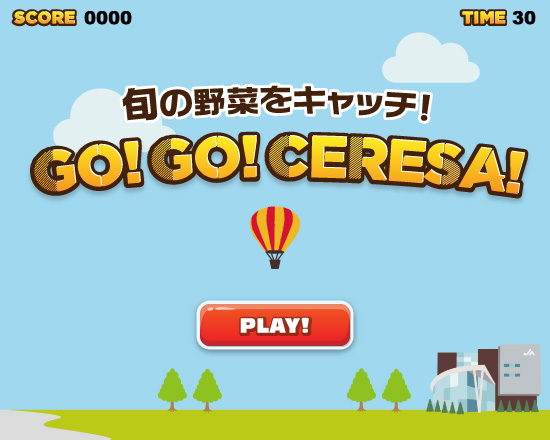
「旬の野菜をキャッチ!GO!GO!CERESA!」
http://www.jaceresa.or.jp/game/
飛んでくる野菜を時間内にできるだけ多くキャッチする!という単純なゲームですが、
季節によって高得点のアイテムが変わったり、ハイスコアランキングがあったりします。
スマホ版もあるので遊んでみてください。
何年か前だと、Flashで制作するところですが、
HTML/CANVAS/Javascriptでの制作となるとちょっと手間がかかります。
最近は逆に、ホームページ内でこういったコンテンツを見かける機会が減ったかもしれないですね。