IE11がWindows7などでも使えるようになって、早2ヶ月を過ぎようとしております。
ちらほらと今迄動いていたJSのプログラムが動かない・動作が不安定など色々と問題が発生しているようですが、みなさんはいかがでしょうか。
特にIE11からユーザーエージェントも変更となりUAでプログラムのフローを制御している場合などは必ず問題が発生するのではないでしょうか。
ロジックもIE11からIE10からかなり変わっておりjavascriptの動作に関しても大幅に変わっています。
IE11の大きな変更点としてまとめると
1 ユーザーエージェントの変更
2 JavaScriptで取得可能なブラウザー名の変更
3 ドキュメントモード(描画エンジン)の変更
ではないでしょうか。
1 ユーザーエージェントの変更
| IE9 | Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.0; Trident/5.0) |
| IE10 | Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.1; Trident/6.0) |
| IE11 | Mozilla/5.0 (Windows NT 6.3; WOW64; Trident/7.0; Touch; rv:11.0) like Gecko |
MSIEという文字が消えていることが大きな変更点ですね。
2 JavaScriptで取得可能なブラウザー名の変更
以前までは Microsoft Internet Explorer と戻ってきてた値も
IE11では Netscape と戻ってくるようになりました。
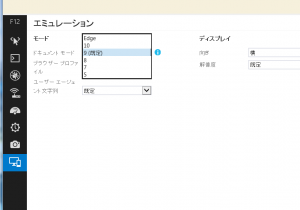
3 ドキュメントモード(描画エンジン)の変更
IE11から Edge となりページがうまく表示しないなど発生する場合があります。
ここまで変わってるの訳ですから、そりゃー動かなくなるプログラムがあって当たり前です。
そこで緊急回避的に使えるメタタグを
<meta http-equiv="x-ua-compatible" content="IE=9" >
<meta http-equiv="x-ua-compatible" content="IE=EmulateIE9" >
と指定すると強制的にIE10まであった互換モードで動作するような動きをしてくれるので、
以前のIE9の描写エンジンを使って表示することで一時的に問題を回避できます。
動作確認はIE11から新しくなったデベロッパーツールで確認できます。
IE11で不具合を起こしたサイトがあった際は一度お試しあれ
ちなみに自分はプログラマーとしては珍しくIEを使っています。
日頃からIE使ってるとほかのプログラマーやデザイナが気づかない不具合見つけやすいので・・・ どうしても、使わざるを得ないです。動作検証時だけではなく開発段階からも極力IEで動作を確認しています。IEは癖のあるブラウザーなので、開発中は本当に大変ですがIE11からモダンブラウザーの仲間入りすることもあり、もうIEを使い続けるという呪縛から解き放たれてもいいかなと思っております。