こんにちわ。システム部のコタニです。
前職では、html/cssのコーディングをメインで行っていたため、
日々の業務ではなれない記述や黒い画面(ターミナルのことです)に
四苦八苦していますが、どうにか頑張っています。
ここでは覚えたことや、気をつけなければいけないことをまとめていければと思います。
さて、コーディングを行うにあたって、いっつも悩まされるIE(Internet Explorer)も
今年4月に最新版以外のサポートが切れ、喜んでいたのもつかの間、
案件によってはまだまだ対応されている方も多いかと思います。
そうなると、気になるのがブラウザごとのスタイルの対応状況。
できるだけ気をつけて制作はしていますが、なかなか全ての不具合をつぶし切れず、
一体なにが原因なのか、ググってもなかなかわからず、途方にくれてしまいそうな時、
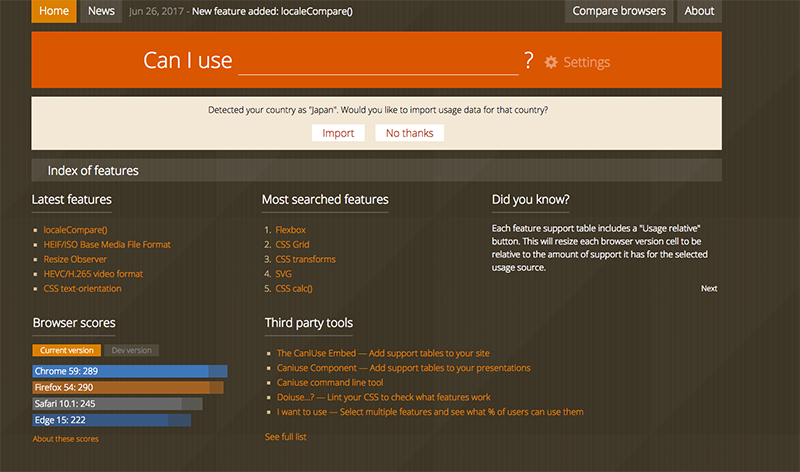
ぼくは「Can I use…」を見るようにしています。
Can I use…
古いブラウザのみではなく、モダンブラウザでも不具合が多発することがあります。
単純にベンダープレフィックの問題だったり、そもそも使えなかったりしますので、
いったん落ち着く意味も兼ねて、まずは確認です。
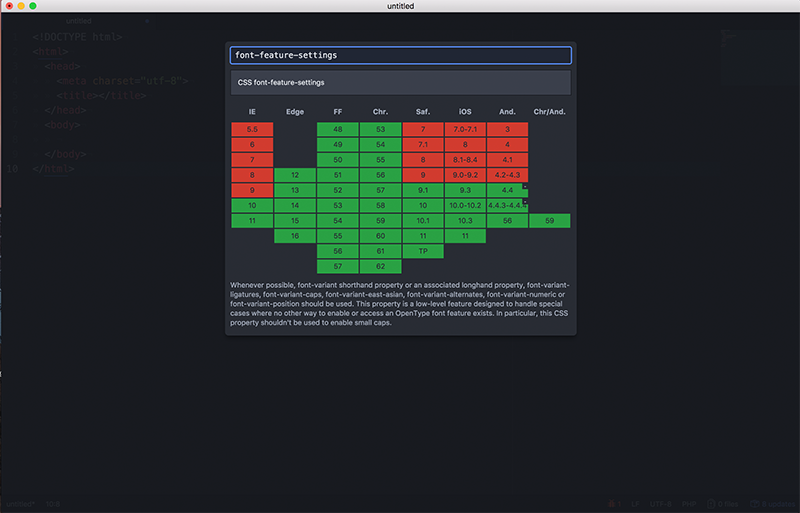
また、Sublime TextやAtomなどでパッケージが用意されているみたいなので、
ぜひ使ってみてはいかがでしょう?
(ぼくはこの記事を書いている時に初めて知りました。)
※Atomでの見え方です。