こんにちは、中野です。
クリスマスが終わり、いよいよ年末年始に近づいてきましたね。
皆さんにとって2023年はどのような年でしたでしょうか。
私は今年に弊社に入社したということもあり、個人的には変化の多い一年だったなという印象があります。
はじめに
前回のブログ記事では、病院・クリニックのホームページ作成のコツについてお話させていただき、その中でも掲載するコンテンツは「ホームページ制作の目的達成」につながるものを選択するべきだということをお伝えしました。
掲載するコンテンツの例として、弊社が依頼を承った際にクライアントさまにご提案させていただいているものをいくつかご紹介しましたが、ブログの構成の都合上、前回はざっくりとした説明しかできませんでした。
ですので、今回はこれらコンテンツ案に関してもう少し詳しくお伝えしたいと思います!また、前回記載することができなかった「採用応募管理システム」「地域連携医検索システム」も併せてご紹介させていただきます。
1. 予約・お問合せシステム
ホームページ上に予約やお問合せができるフォームを設置します。
予約というアクションをよりシンプルかつ気軽に行えるようになるため、特に「集患・増患」を目標としている病院・クリニックに対して、非常に有効なコンテンツだと思います。
時間や場所に縛られることなくいつでもホームページから予約・お問い合わせをすることができるので、ユーザーの利便性が大きく向上するところが大きなメリットとなります。また、来院時の待ち時間短縮や院内の混雑緩和といった観点でも効果的です。
病院にとってのメリットは業務効率化が挙げられます。フォームを通じて自動的に情報が収集・反映されるため、手動で情報を整理する手間を省くことができ、工数削減を実現できます。

2. 外来担当(診療)表システム
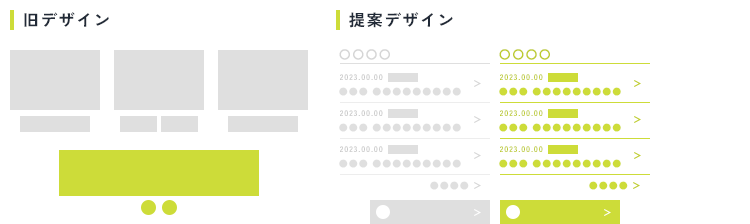
端末問わずユーザーに情報が伝わりやすい外来担当表を導入します。
特に、多くの診療科を持つ病院さまが導入されることが多い印象を受けます。
デザインや付属する機能はクライアントさまによって異なり、たとえば「一覧ページと各診療科ページの両方に設置したい」「曜日ごとにタブ切り替えられるようにしたい」「休診・代診情報を併せて表示させたい」など、ご要望に応じて柔軟に対応いたします。
外来担当表の導入はユーザーにとって分かりやすいのみではなく、院内で簡単に編集が可能であることも大きなメリットの一つです。基本的にはCMSを用いて作成・管理を行うため、軽微な修正や更新などを容易に行えます。また、予約投稿や、担当表をデフォルトに設定できる機能も付いているため、毎月の更新忘れを未然に防ぐこともできます。
3.医師情報登録システム
ホームページ上に医師のプロフィールや写真を掲載します。
患者さんがひとめで医師の経歴・専門・資格などを確認できるため、病院やクリニックに対して安心感や信頼感を持っていただけます。また、自分の症状に適した医師を見つけやすくなり、受診後のミスマッチを減らせるようになります。
こちらもCMSを用いて、項目ごとにプロフィールを入力すると自動的にページに反映されるシステムを導入します。医師情報の追加・編集・削除も簡単にできるので、入退職時も手間がかかりません。
また、外来担当表と組み合わせて、表内の医師名をクリックした際、各診療科の医師紹介ページに飛ぶようにリンクを設置することが可能です。自然な流れでページの遷移に誘導することができるため、ホームページ内の回遊性向上につながります。
4. 視覚的コンテンツ
写真や動画を用いることで、ユーザーの興味を惹くとともに、文字のみでは伝えきれない情報やコンセプトを効果的に表現することができます。
特に「採用応募者増加」を目的としているクライアントさまにとって、「インタビュー」や「仕事紹介」コンテンツの作成は、職場の雰囲気や就労した時のイメージをより効果的に伝えることができるため有効だと思います。
「インタビュー」ページに関しては、写真を効果的に配置した、読み手を飽きさせないレイアウトを採用します。掲載する写真は先方希望のものを使用することもありますし、弊社のカメラマンが病院へ伺って撮影させていただくこともあります。
撮影と同時進行で約30-40分かけて先生にお話を伺い、その内容をもとに原稿を作成します。ただ視覚的なインパクトを与えるのみではなく、テキストの分量や内容を検索キーワードに応じて整え、SEO対策にもつながるページを目指します。
また、インタビュー動画を作成するケースもあります。ページとはまた異なり、より鮮明に人柄や院内の雰囲気を伝えることができるところが大きなメリットだと思います。
「仕事紹介」に関しては、1日のタイムラインに沿って日々の仕事を紹介します。なるべく自然体で業務を行っている姿を撮影させていただき、効果的なレイアウトで配置することで、より具体的な仕事のイメージを持ってもらえるようにします。
この2つの他にも、病院の魅力が伝わるプロモーション動画の撮影や、ブログやSNS投稿用のメディアコンテンツの作成も承っています。

5. 採用応募管理システム
採用応募の一元管理ができるシステムを導入します。
管理画面では、フォームから応募してきた人のプロフィールやステータス状況が一覧で表示され、直接メッセージのやりとりを行うこともできます。
つい個人対個人になりがちな採用プロセスを、個人対組織に転換することで、採用工数の削減をねらいます。また、やり取りの可視化により、採用の失敗事例と成功事例を部署内で共有できるため、採用確立の向上につながると思います。
6. 地域連携機関検索システム
地域連携機関を「診療科」「地域」「医療機関名」などのさまざまな条件から検索することができます。この機能によって、患者さんが簡単にかかりつけ医を探すことができるので、とても便利です。機関を登録する際は、あらかじめ定められた項目に情報を入れていくだけなので、管理も容易なのが特徴です。
さいごに
今回は弊社がよくご提案させていただくコンテンツ案をご紹介しましたが、いかがでしたでしょうか?達成したい目的に沿ったコンテンツを取り入れて、実りのあるホームページを作成しましょう!