お久しぶりです。コーダーの小島です。
今年ももうすぐ終わりますね。クリスマスが終わったと思ったら次の日にはお正月ムードでいっぱいになる現象には毎年驚きます笑
弊社では先日忘年会もあり、美味しい焼き鳥を食べました!年末は美味しいものが多いので日々誘惑と戦っております。
さて、今回は3カ月にわたってお伝えしてきたベースコーディングレポートの最終回となります。
6.サンプルページを作る③
①ボタン
ボタンはサイト内の別のページや外部サイト、PDFなどの画像を開く際に一番使いやすい部品です。これをクリックすると何かを開くことができるという認識をユーザーが自然にもつことができます。
ボタンを作成するときに注意したことは構造とアニメーションです。ボタンをマウスでホバーした際に起きる動きがわかりやすくサイトのイメージに合ったものとなるよう、コーディングする必要があります。狙い位通りのアニメーションにするためには正しい構造作りが重要になってくるということを強く感じました。サイズの変化に上手く対応し、何度も細かい指示をする必要がないようなシンプルかつ丁寧なコーディングができるよう精進していきたいです!
②カード型リスト
インデックスページと呼ばれる下層ページ内の目次に値するページにはカード型リストを表示します。カード型リストはさまざまな場合に配慮してどんな時もレイアウトが崩れないよう作る必要があるため、カード型リストの作成はサンプルページを作る際に特に苦戦しました。
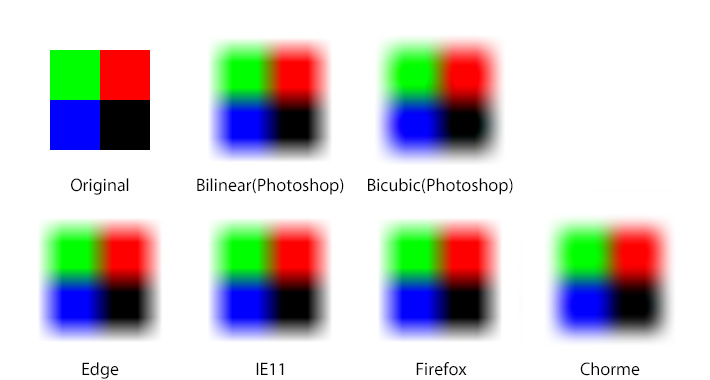
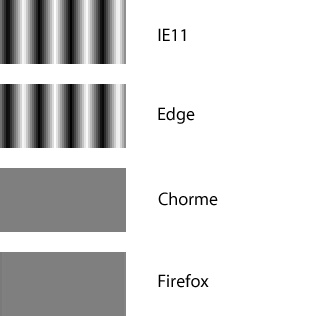
カード型リストには画像を挿入できるようにするため、どんなサイズを入れても不自然にならないよう工夫する必要があります。また、ページタイトルも短いものから長いものまであるので横に並べたときに一つだけカードが伸びてしまったりしないようコーディングしました。さらに、リンク先によって表示されるアイコンが変わったり、いくつ並べるかも表示するサイズ(PC・タブレット・スマートフォン)選択できるようにしなくてはいけないのでとても難しかったです。
ワードプレス化する場合は私たちだけではなくお客様もカード型リストを作成することが多いため、どんな場合にも対応できる満足度の高いカードリストを作っていきたいです。
③アコーディオン
よくある質問ページなどに登場することが多いのがこのアコーディオンです。矢印アイコンやプラスアイコンをクリックすると質問の答えが表示されるようになっています。
アコーディオンはコーダーがUIを考えて直接デザイン・コーディングする部分が多い部品の一つです。マウスでホバーしたときの挙動、クリックした時の挙動、質問を閉じる時の挙動など場面によって動きをつけていきます。ユーザーがストレスを感じない「使いやすい」UIになるよう日々研究し、どんなサイトにも対応できるよう準備して参ります。
7.トップページを作成する
サンプルページを作成したら、次はトップページを作成します。トップページの作成は別の人が担当することもありますが、弊社ではベースコーディングを担当した人がそのままトップページを作るという場合も多いです。
トップページでは主にメインビジュアル、ナビゲーション、お知らせ欄、おすすめコンテンツ欄などを作成します。サイトによってはワードプレスを部分的に入れることも多いです。
私が初めて担当したサイトはCMS(ワードプレスなど)を入れずhtmlのみで構築するようなサイトだったのですが、画像をフォルダに格納しテキストファイルにファイル名を記入するとメインビジュアルの画像の一枚目にそこに記入したファイルのどれかがランダムで表示されるようなシステムを作って欲しいという依頼がありました。JavaScriptで新しいシステムを作ることは初めてだったのですが、なんとか形になり実装することができたときはとても嬉しかったです。お客様のニーズに応えられるようなコーディングができるよう、これからも精進していきたいです。
また、地図を入れる箇所もあったのですが地域をホバーする仕組みを作るため、クリッカブルマップの作成に挑戦しました。普段使っているエディターとは違うソフトで作成することができると知り、色々なエディターに慣れておく必要があると感じました。
8.ワードプレス化する
今回はワードプレス化する必要はなかったのですが、Web知識のない方でも簡単に更新できるよう、サンプルページの共通パーツやトップページをワードプレス化します。
私自身、部分的にワードプレス化をしたことはあるのですが、1からワードプレスを導入したことはないので機会があれば挑戦してみたいです。
9.Googleアナリティクスを導入する
Googleアナリティクスはそのページがどんな人にどれくらいみられているかを解析するためのツールです。複雑な手順を踏む必要があるため、初めは手探りでしたが、一つ一つ丁寧に進めていくことで実装することができました。
Googleアナリティクスの解析はサイトを運用・更新していく上で最も大切な指標になっていくので実装にも力が入ります。より良いサイトづくりの一助になっていることを実感できるとても重要なステップだと感じました!

10.納品リストをチェックする
サイトの量産は完了したら納品リストをチェックしていきます。画像にaltは指定されているか、favicon・Meta・OGPは設定されているか、リンク切れしていないか、速度に問題はないかなど多岐にわたる項目をチェックしていきます。納品リストのチェックは必ず複数人で行い、漏れが起こらないよう徹底しております。
問題がないか緊張しつつも納品チェックをしていると同時に達成感も感じました。世に一つのサイトを送り出したのだということを改めて実感し、とても感動しました。
初めてのベースコーディングレポート後編まとめ
初めてベースコーディングに挑戦していく中でたくさんの気づきと学びがありました。実際に1からサイトの開発に携わる中で数多くのサイトを作ってきた弊社が培ってきた「ノウハウ」があるからわかりやすく使いやすいサイトが制作できるのだということを実感しました。入社してまだ半年とまだまだ未熟ですがいち早く貢献できるよう、私も努力して参ります!
弊社ではwebサイト制作のほかにもチラシの作成や、動画制作なども行っていますのでぜひお気軽にご相談ください!
▼webサイト
https://www.medical-design.co.jp/works/web.html
▼グラフィック
https://www.medical-design.co.jp/works/graphic.html
▼写真撮影・動画