クライアント様のアプリ開発でアップルの審査が遅れに遅れまくり、冷や汗だらだらのシステム部中村です。
今回はDUNSナンバーの不具合等がすべての引き金になってはいるのですが、次は問題起こらないようにと覚書を・・・
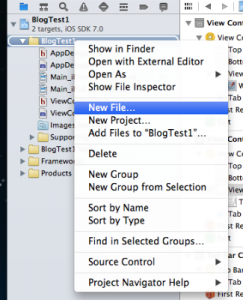
製作会社でよくあるパターンとして、ADCへの登録を代行して行い、開発・審査・公開まで代行する。という流れが多いと思います。この流れに沿って覚書を・・・書いておきます。
ADCへの登録代行のときに必ず必要になるが、DUNSナンバーといわれる、国際的な会社証明IDみたいなものが必要となります。日本の登記簿謄本の民間版みたいなものです。日本では、東京商工リサーチ様が対応してくれています。
https://duns-number-jp.dnb.com/search/jpn/login.asp
クライアント様が自社のIDを取得するのは、無料で行えるのと、一番時間も手短に行えるので、これだけはクライアント様にとっていただきましょう。請求申請から 2営業日ぐらいで届きます。
ただ、このDUNSナンバー 病院など財団関係とかだと、一部情報が正確に入っておらず、法人格扱いされていない場合があるので、その場合は、カンパニー登録が出来ないので、修正が必要です。DUNSナンバーの修正は、D&B社に英語対応が必要になるので、修正処理を完了するまで、約一週間程度かかります。
D&B社から修正完了のメールが届いてから、アップルにその情報が反映されるまでに、14営業日が必要となるので、修正が必要だった場合は、かなりの時間のロスを覚悟してください。(この間に開発を行えば、時間のロスもなくなりますが・・・)
なお弊社が今回代行させていた際、修正した連絡がとどいて16営業日たっても、アップル側に修正がうまく伝わらず、法人申請ができないという状態になったため、日本のアップルデベロッパーセンターに直接電話を行い、登記簿謄本のコピーを送り、対応してもらいました。 修正必要な場合は、正直すべて登記簿謄本扱いで対応していただきたいが、とりあえず、電話対応(日本語)でここはなんとか切り抜けられました。
さて 法人登録で登録できたら、次は、iOSデベロッパー契約に移ります。(年間7800円税別)法人登録さえ出来ていれば、金額さえ支払えば、1-2営業日で対応してもらえます。
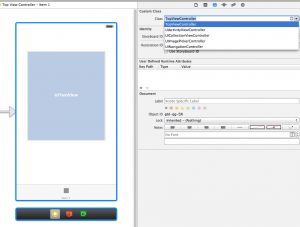
※ アップルIDの名前は必ず英語表記でないと審査に通りません。
ここまででかかる日数をまとめると
|
DUNSナンバー取得
|
最大 2営業日
|
必須
|
|
DUNSナンバー修正
|
平均 7営業日程度
|
修正時のみ
|
|
DUNSナンバー修正アップル反映
|
最短 14営業日(米時間計算)
|
修正時のみ
|
|
ADC法人登録
|
最短 1営業日
|
必須
|
|
iOSDeveloperProgram
|
平均 2営業日
|
必須
|
なかんじになります。
通常であれば、5営業日もあれば、対応できるのですが、DUNSナンバーの修正等の作業が入るとかなり時間が延びます。また新会社などの場合も登録申請に時間がかかると思われるので、まずは、DUNSナンバー取得してADCに登録だけしてしまうのがよいかと思いますね。
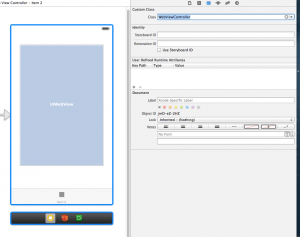
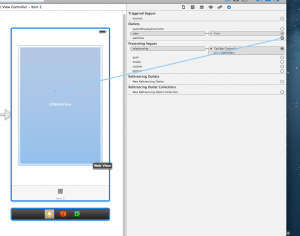
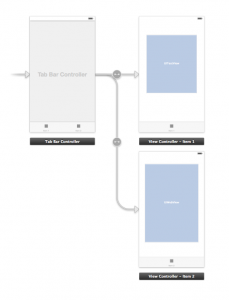
さて登録できたとなると次はアプリを開発して、 iTunes Connect =>Manage Your Appsで申請をかけます。
これが通常では7営業日ぐらいといわれいますが、最近は、5営業日ぐらいが平均です。
http://appreviewtimes.com/
他の開発者の公開時間等を集計して平均値を出してくれているサイトです。この辺で確認するとよいかとおもいます。OSのアップデート時などは、いつもより時間がかかるかなと思っていますが、最近はほんと平均的5営業日もあれば、審査してくれています。
ただし、これは、カルフォルニアの時間帯での計算なので、米国の祝日等とかぶると、日本のカレンダーでの計算とずれる場合があります。
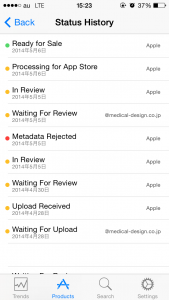
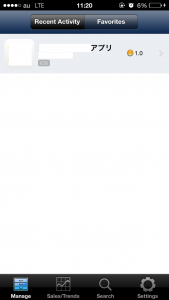
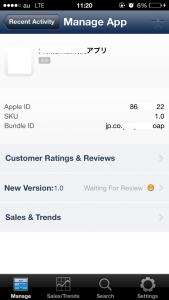
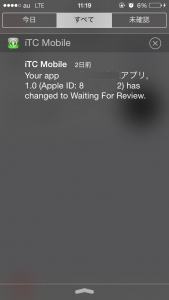
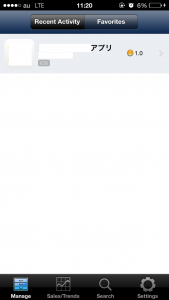
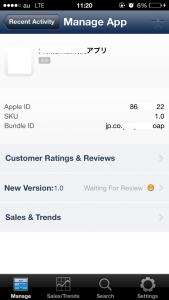
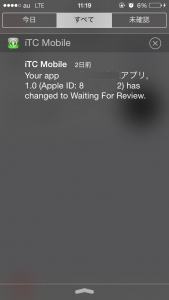
審査状況を知るために、便利なツールがアップル純正のアプリとしてiTunes Connect Mobile



を使いリアルタイムでアプリの審査状況がリアルタイムでわかります。

朝9時半電車に乗っている時間帯にPush送信で新着情報が届くので、会社にきて直ぐ対応できるので、便利です。(メールでももちろんお知らせは届きます。)
あとは、アップルと連絡を取るために、判りやすいように

サンフランシスコの時間も登録しておくと、向こうが深夜から連絡がこない などわかりやすくなるので、登録するのがお勧めです。
最後に
アップルさんも有料枠いいので、審査を優先的にしてくれるフローを作っていただけるとすごいうれしいです。急にアプリを公開しないといけないとか、修正が必要な場合とか用に(一応そういうフォームはあるんですが、確実に優先的にやっていただけるわけではないので・・・)