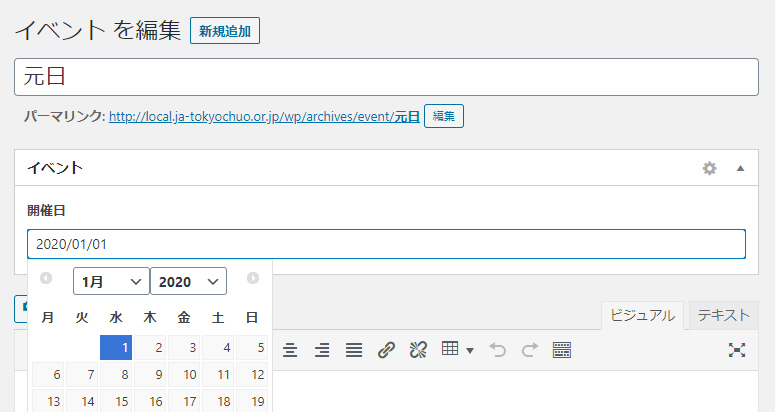
なんかカレンダー作る作業で使ってたACFプラグインのget_field()で拾ってくる日付がずれていたんですが…

以下、Wordpress公式のGoogle翻訳。
https://wordpress.org/support/topic/read-this-first-wordpress-5-3-master-list/#post-12124062
WordPress 5.3では、日付と時刻の処理コードが大幅にアップグレードされました。以前のコードは、PHP 4がまだサポートされていた10年以上前にさかのぼります。これはWordPressのコア全体に散らばっているコードのかなりの部分であり、非常に遅く、パフォーマンスに影響を与えていました。
5.3では、このコードのほとんどがsaner PHP 5.6互換コードで更新または置き換えられました。多くのレガシーが削除されました。ただし、一部のプラグインおよびテーマは、このコードの以前の動作による副作用に依存している場合があります。
このため、一部のプラグインまたはテーマが誤った動作をしている可能性があります。そのようなことの1つdate_default_timezone_set()は、PHPで関数を呼び出すことです。WordPressは、デフォルトのタイムゾーンをUTCに設定し、独自の計算を実行して時間を調整することで機能します。デフォルトのタイムゾーンを誤って他の値に設定すると、これらの計算が不正確になります。WordPressはタイムゾーンの調整を過剰に補償します。
後方互換性のために、プラグインがデフォルトのPHPタイムゾーンを変更しないことが重要です。デフォルトのタイムゾーンは常にUTCに設定する必要があります。タイムゾーンや日付のシフトで見つかった問題は、おそらく間違っているプラグインまたはテーマになります。これは以前のバージョンのWordPressではそれほど重要ではなかったかもしれませんが、WordPressはこれらの新しい関数を古いPHP 4互換コードにますます依存せずに使用しているため、これははるかに重要です。
このような問題のあるプラグインまたはテーマを見つけた場合は、作成者に報告するか、プラグインチームに報告してください。
ってことらしく、タイムゾーン変更するな、変更するようなプラグインは使うな、ってこと見たいです。
サイト全体でWordpressのwp-load.php呼んでる場合にフォームからメールを送るとタイムゾーンがUTCに変わって9時間ずれちゃうので、wp-load.php呼んだ後にdate_default_timezone_set(‘Asia/Tokyo’);してたんですが、これはやらないで、ってことで。