MAC Book Ai(初代)をインストールする間に貯めていたブログ記事を書かせてもらいます。
こんにちは システム中村です。
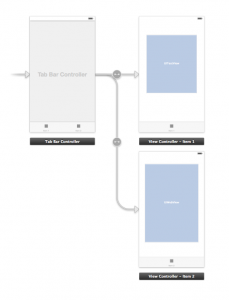
ストーリーボードの使い方(下)ということで最後となります。
次は当初の予定通りカメラアプリの作り方を書く予定ではありますが、その前にGoogleMapのナビゲーションネタを書くかもしれません・・・・
さて話を戻し、
WEBページをアプリ内で表示するためにWebView機能を使います。
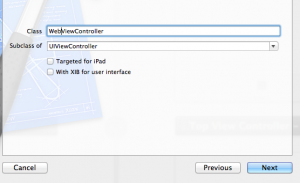
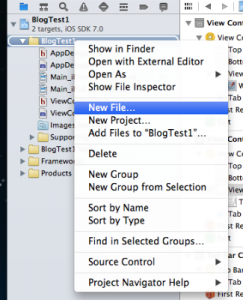
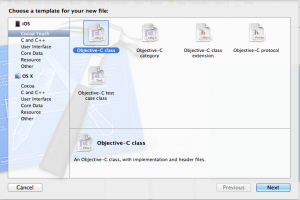
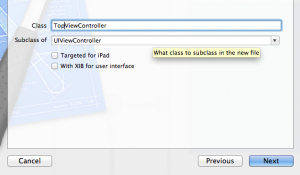
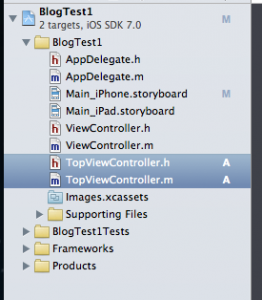
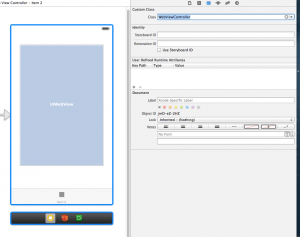
まずクラスファイルを作ります。
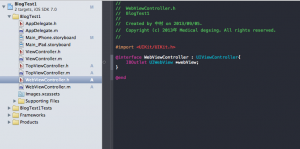
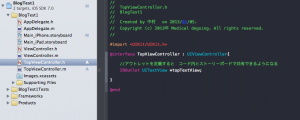
IBOutletを準備しておきます。

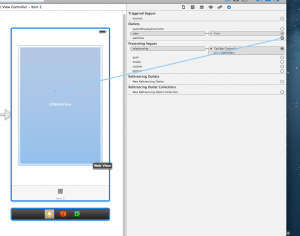
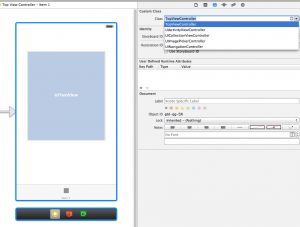
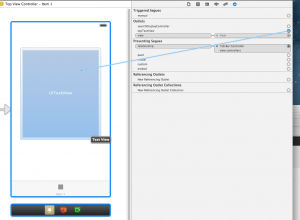
IBOutlet接続でストーリーボード上で連携します。
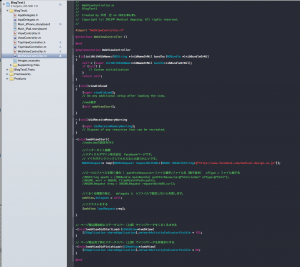
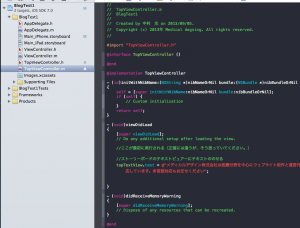
あとは、WEBを表示するためのコードを書けば終わりです。
(ここで初心者が戸惑う self delegate が出てきますが、それはまたそのうち)
一通りこれでストーリーボードを使った開発は終わりです。
あとはこれをベースに機能をついかしていけばいろんなアプリが作れるはずです。