今回はサイトができるまでの弊社メディカルデザインで病院のサイトがどのように作られているのかを新人コーダーの小島の目線からご紹介いたします!
サイトができるまでをご説明するために次の3つのステップでご紹介いたします。
- ディレクション
- デザイン
- コーディング
(1) ディレクション

どのようなサイトを作成するかどのようなイメージのデザインにするかなどをディレクターがお客様と相談してディレクションしていきます。
お客様と綿密にミーティングし、ヒアリングをした上で、弊社のディレクターからご提案をさせていただきます。
まず、どういったサイトにするか、どのような見積もりになるか、おおまかなスケジュール感をご提案します。
場合によっては病院まで赴き、インタビューや撮影を行うこともあります。弊社では取材・撮影・原稿の作成までワンストップで作成することが可能です。この取材の進行や原稿の作成もディレクターさんが担っています。
次にデザインをご提案いたします。弊社ではデザイナーが作成した案の中からよりお客様の理想に近いページをお選びいただき、そのイメージに沿ってより具体的なページの内容を細かく決定していきます。
そしてシステム的なことを決めていきます。どのサーバーを使用するか、どのようなシステムを導入するかをわかりやすくご提案し、お客様にとって最適な方法をご提案します。
その上で最終的な見積書と公開までのスケジュールを作成しご提案させていただきます。
また、制作スケジュールを作成し、期日までにサイトを公開できるように全体を管理するのもディレクターのお仕事です。
私もディレクターさんのおかげでサイトの制作が円滑に進み、高いクオリティのサイトを納期までに公開できているのだなと日々実感しております。
制作中も密にお客様とのミーティングを重ね、意見を取り入れつつ、全体のイメージを整える司令塔として弊社のディレクターは活躍しております!
(2) デザイン

サイトの視覚的な部分において大きな役割を担っているのがデザインです。
いただいた原稿を元にディレクターと話し合いながらデザイナーがデザインを作成していきます。
まずはお客様からいただいた写真を選定し、写真を現像(Adobe LightroomやAdobe Photoshopを使用して写真の色味やクオリティを整える作業)します。
次にお客様のイメージに沿ってサイトの配色を決定していきます。色はなるべく使い過ぎず、ユーザーが情報を得るために邪魔にならないよう工夫をしていきます。
弊社では主に病院のサイトを作成しているため、どんなユーザーにとっても使いやすいことや正確な情報を的確に得られるよう工夫しております! デザイナーさんとお話させていただいた際におっしゃっていたのですが、色だけでアイコンの違いを作るのは色彩判断の配慮に欠けているため、なるべく控えるようにしているそうです。
そういった細かい配慮がサイトのクオリティを作っているのだなと感じました。
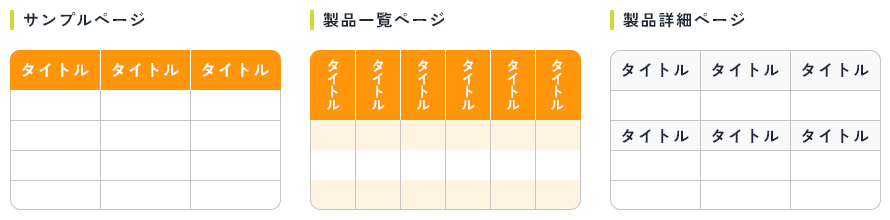
そして実際にデザインの作業に入っていきます。弊社ではAdobe Photoshopを使用してデザイナーがデザインを行っております。まずトップページとサンプルページの作成を行います。サンプルページとは下層ページを作成するために必要なパーツ(見出し、リンク、リスト、ボタン、テーブルなど)と下層ページ共通の部分(header、footer、タイトルなど)をまとめたページとなっております。
そしてその次に特別なデザインの入っているページの作成に入っていきます。フォームやスタッフ紹介など、サンプルページで作成した部品だけでは補えないデザイン性のあるページは別にデザインを作成することが多いそうです。
コーダーがコーディングするユーザーが使いやすいデザインを作成することも重要なポイントです。そのための工夫としてAdobe Photoshopのグリットを敷いてデザインしているそうです!コーディングはピクセルごとに行っているため、小数点が発生しないデザインになるよう、グリットを敷いているとのことです。また、画像を書き出す際にわかりやすいようレイヤーを部分ごとにグループ化するなどの工夫をしてくださっています。
デザイナーがチームワークを考えながら幅広い視野でよりサイトの基礎を作り上げることでユーザー満足度の高いサイトが出来上がっていきます!
(3) コーディング

実際に公開されるサイトの実装をコーダーがコーディングしていきます。
まず、ベースをコーディングするコーダーはサイトの環境を構築していきます。
新しくサイトを作る際やリニューアルする際は、開発環境のサーバーとドメインで開発環境を作ります。
次に複数のコーダーで作業しても問題が発生しないようにGithub(オンライン上でソースコードや変更履歴を共有・管理できるサービス)のリポジトリーを作成します。Githubを使うと他の人が行ったコーディングとバッティングしてデータが巻き戻ることを防ぐことができます!コーディングはチームで行うことが多いので、とても重要なツールです。
そして、ページのコーディングに入っていきます。ベースをコーディングするコーダーははじめにデザイナーが作成したサンプルページを実装していきます。サンプルページを先に作ることで下層ページが作りやすくなるためです。
更新のあるサイトの場合は、Webに関することについてあまり詳しくないご担当者様でも簡単に更新できるよう、Wordpress(簡単にブログやWebサイトを更新できるソフトウエア)を導入することが多いのですが、サンプルページでコーダーが実装した部品はWordpressを更新する際にも大活躍します。もちろん使い方をわかりやすくご説明したマニュアルをお渡ししますのでご安心ください!
準備ができたら、ページのコーディングに入っていきます。必要なデータをPhotoshopから書き出して集めます。この時実際に表示される二倍のサイズで書き出すことで、スマホやタブレットでもきれいな画像を表示することができます!
また画像はWebpというGoogleの新しい形式の画像に変換して使用しております。画像サイズが軽くSEOでも有利に動くというメリットがあるためです。
必要な画像をそろえたらheaderやfooterなどの全体で共通の部品を実装していきます。出来上がったらサンプルページのコンテンツのコーディングに入っていきます。
先ほどWordpressを更新する際にも大活躍するとお話したように、Wordpressを導入するサイトの場合はこの部品を実際にWordpressで使用できる部品にするという工程も必要になっていきます。
サンプルページが実装できたらトップページと下層ページのコーディングに入っていきます。多くの場合、ベースを構築したコーダーがトップページを担当し、下層ページは量があるので分担して行っていきます。
コーディングする際、コーダーはただデザインを再現するだけでなくUIを考えながらコーディングしております。マウスをホバーした時の変化や選択範囲、アニメーション、スマホサイズの表示など自分で考えてコーディングすることもあります。ディレクターやデザイナーに確認しながらユーザーにとって使いやすいサイトになるよう、私も日々努力しております!
ページが作成できたらシステムチェックを行い、本番のサーバーを設定して順次公開していきます!
まとめ
今回は3つのステップに合わせてメディカルデザインのサイトができるまでをご紹介いたしました!それぞれのチームワークがあってこそ、今まで多くの高いクオリティの制作実績があるのだなと感じました。
私自身はまだまだ未熟な点が多いので経験を積みながら先輩方のように活躍できるよう努力してまいります!
弊社の制作実績はこちらからご確認していただけますので、病院のサイトの制作やリニューアルなどをお考えの方はぜひご一読ください。
こちらから






 「保守」とは?
「保守」とは?