更新などを担当しています、岩井です。
話題の(ちょっとおそい?)webフォント・アイコンフォントを使ってみました!
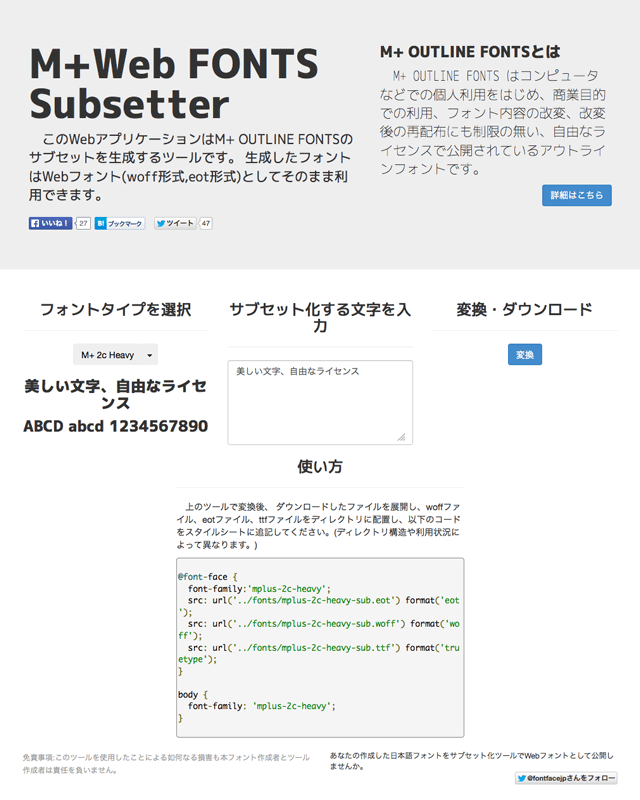
検索してみるとwebフォントもアイコンフォントも無料で提供されているサイトがいくつかありました。 今回はこちらを使ってみようと思います。
webフォント http://mplus.font-face.jp/
アイコンフォント http://fontello.com/
webフォント
こちらのサイトは商用利用可で、使いたい文字だけをダウンロードできます。
使い方も単純で、フォントタイプを選択、変換したい文字を入力。
変換ボタンをクリック!!
zipファイルを解凍して を配置。
を配置。
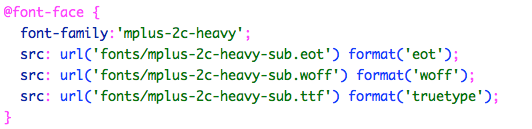
変換後に表示されるコードをコピーしてcssに。
ディレクトリは適宜かきかえてください。
@font-faceって??
webフォントを指定するための規則を提供。
ユーザーのコンピュータにインストールしているフォント数に依存する必要性を排除する。
、、、そうです。
あとはhtmlに変換した文字を入力するだけです!!
今回は指定した文字のみのダウンロードなので問題ないのですが、webフォントで検索すると"重い"というワードが目立ちます、、便利なんですけどね。
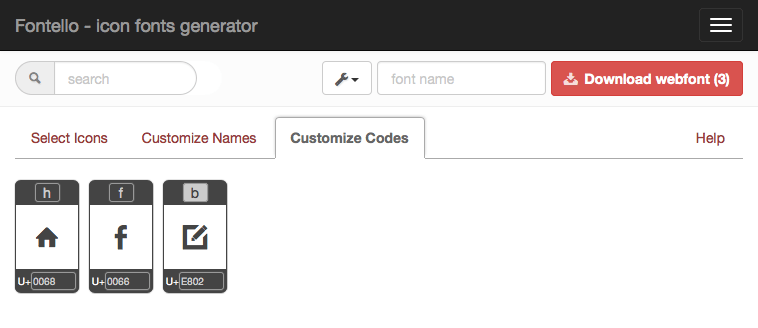
アイコンフォント
使いたいアイコンを選択
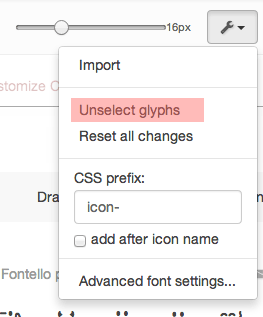
選択を解除する際はここから!
キーボードのどの文字に相当するのかを決めます。
ダウンロードをクリック!!ファイルが生成されますので、任意の位置に配置。
fontello.cssを読み込みます。
アイコンを表示するにはhtmlに以下のように記述したり、
CSSでcontentにダウンロード時に割り当てたアルファベットを記述といった方法があります。
上にあるように色をかえたり、CSS3を使って影をつけたり、アニメーションをつけることができます。
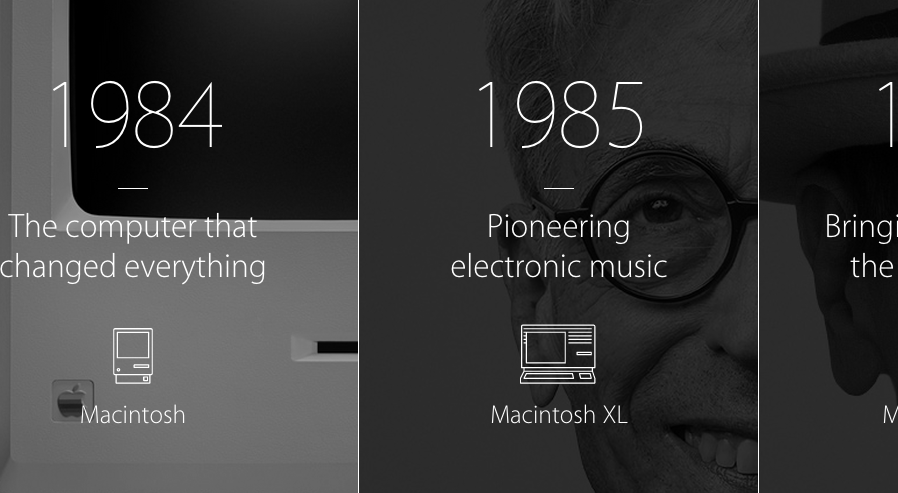
アイコンフォントを検索していたら、こんなのも発見しました!!
Appleのmac30周年のサイトです。アイコンフォントが使われてます。
インストールもできますよ〜