こんにちは。デザインおよびコーディングなどを担当しております、黒木です。
ウェブサイトに使用するアイコンをデザインする際、どんなデザインにするべきか、いつも悩みます。フリーで使用する事のできるアイコンセットなども、ネットではよく転がっているようですが、やはり新規でデザインするサイトのテイストにあったアイコンというのは、なかなか見つからないものです。
今回は、アイコンのデザインに参考になりそうな、アイコンの「ラフスケッチ」を、さまざまなSNSからまとめてみました。フリーアイコンのまとめではなく、ラフスケッチです。
まずは’Designspiration’から、いくつかピックアップしました。
Vizzywig iOS Icon Design Process

http://designspiration.net/image/4762182974613/
映像を編集するアプリのアイコンでしょうか。
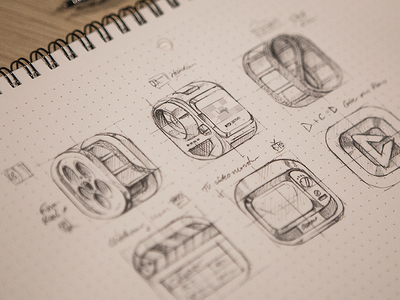
iPhone App Icon Sketches — Stage 2

http://designspiration.net/image/4762181802975/
カメラアプリのアイコンのようです。描きこみが凄い…。
Jillian Fisher // Illustrations & Things

http://designspiration.net/image/156251236221/
こちらはうってかわってシンプルなアイコン集。
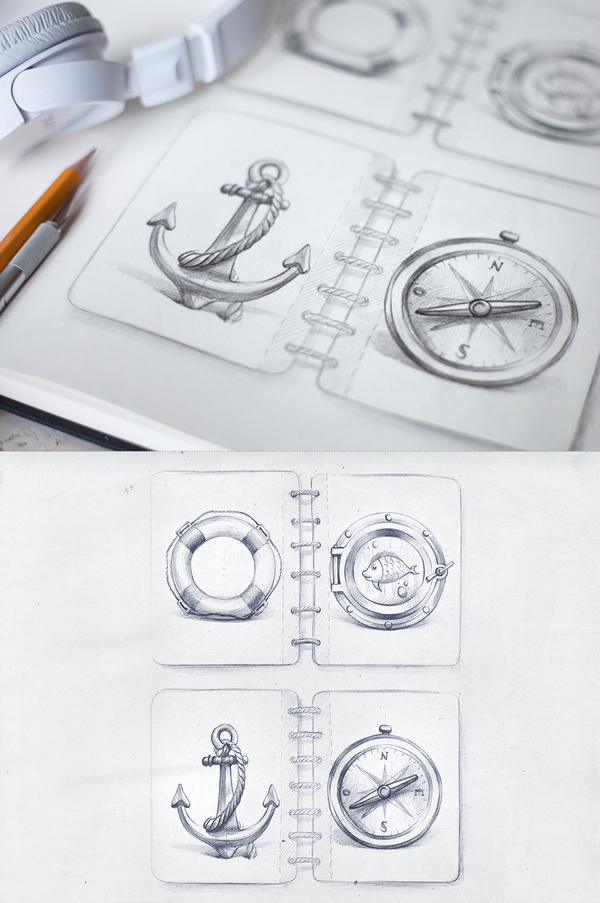
Making_of

http://designspiration.net/image/1056560173031/
Safariっぽいアイコンと碇、浮き輪などの海をイメージしたアイコン。ちなみに救命浮輪のアイコンは、海外では”よくある質問”などのページに使用される事が多いようです。
次は’dribbble’。こちらは有名ですね。
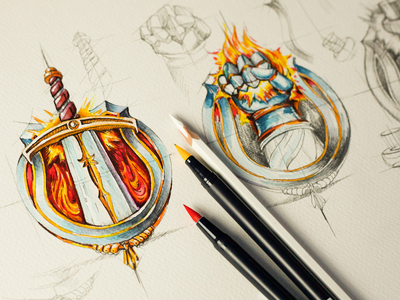
Talents

http://dribbble.com/shots/901178-Talents?list=show&tag=icon_sketch
色つき。中世ファンタジーをテーマにしたゲームアプリのアイコンでしょうか。
Sketch

http://dribbble.com/shots/657818-Sketch?list=show&tag=icon_sketch
汎用的に使えそうなアイコン集。
Hamburger

http://dribbble.com/shots/1105025-Hamburger?list=show&tag=icon_sketch
これはもうアイコンというか…。何時間かけたんでしょうか。
Video editor icon

http://dribbble.com/shots/970335-Video-editor-icon?list=show&tag=icon_sketch
こちらも映像アプリっぽいアイコン。緻密に設計しているのが伝わります。
Icons

http://dribbble.com/shots/1016618-Icons?list=show&tag=icon_sketch
カフェやレストランなどで使用できそうな、ポップで明るいアイコン。完成図と合わせると非常に参考になりますね。
他にも’behance’など、デザインインスピレーションを与えてくれるSNSがたくさんあります。”icon”や”sketch”などのキーワードで検索してみると、色々面白いものが見つかりますよ。
皆さんもぜひ探してみてください。

