Flash?まぁ…あいつはいいやつだったよ
よくゲーム系の案件をやらせてもらえることの多い渋谷です。
先日、以前Flashで作成した3Dのすごろく(http://ja-dosanko.jp/agri/sugoroku/index.php)をスマホに対応できませんか?という質問をいただいて、ハタと気づいてみればFlashが完全に死んでしまったのでブラウザで3Dをするなら、もうWebGLでやるしかない時代になっていました。
時代が来たと言っても、IE9が未対応でIE11では動作が重いということもあって、最低でもIE9が退場してくれないと「WebGLおすすめです!」と言い出しにくい状況ではありますが。
| Internet Explorer 10まで | × |
| Internet Explorer 11 | △ |
| Microsoft Edge | ○ |
| Google Chrome | ○ |
| Mozilla Firefox | ◎ |
| Safari | ○ |
WebGLで何ができるのか
OpenGL ES 2.0の機能を使ってブラウザに3DCGを描画することができます。
簡単に言うとスマホ用CGとだいたい同じ程度のものを表示できる感じです。
どうやって表示させる?
直でWebGLを叩いてもいいのですが、面倒なコードを山ほど書かなくてはいけないので、そういった作業を簡略化して簡単に3Dを表示してくれるライブラリを使うのが一般的なようです。
有名どころはthree.jsでしょうか?
ちょっとthree.js触って手持ちのモデルを表示させてみます。

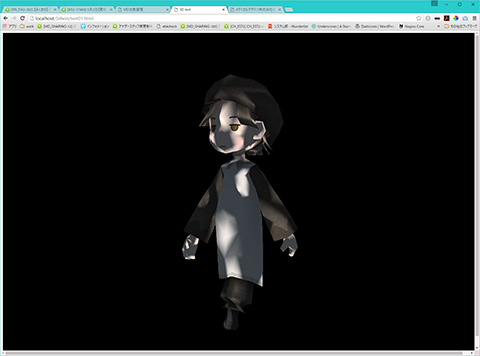
……ファイルが読み込めないなどのトラブルが多発して、ようやく表示できたのがこれだよ!
法線のフォーマットがおかしくなっているのか正常にライティングが行われてません!
メジャーなファイルフォーマットだと、逆にソフトごとに方言が発生したり、開発元が毎年フォーマットを改定するという所業のせいで、よほど頻繁に更新されるライブラリでないかぎり避けられない問題だったりします。
サンプルプログラムを書き換えるなり、古いフォーマットで書き出し直したりすればうまくいくのかもしれませんが、プログラマは車輪の再開発が大好きなのでパーサーあたりから作りたくなってしまって危険なので泣く泣く諦めます!くやしい!
別の(もっと簡単そうな)方法
最近はやりのゲームを作るためのソフトのいくつかがWebGLに書き出す機能を持っているのでそれに頼りましょう…
代表的なところではUnityとUnrealEngineが挙げられますが、渋谷がUnity派のため、ここではUnityでのWebGL制作事例を取り上げたいと思います。
(次回UnityでWebGL編に続く)

