GW通常営業のお知らせ
弊社は、GW期間中も平日は通常通り営業いたします。
GW期間中の土日・祝日を除く平日におきましては、通常通り営業時間内にてご対応させていただきますので、ご安心ください。
今後とも何卒よろしくお願い申し上げます。
弊社は、GW期間中も平日は通常通り営業いたします。
GW期間中の土日・祝日を除く平日におきましては、通常通り営業時間内にてご対応させていただきますので、ご安心ください。
今後とも何卒よろしくお願い申し上げます。
こんにちは、中野です。
あっという間に2月も終わりですね。今月は節分やバレンタインといった毎年のイベントのみではなく、都内でも雪が降り積もるなどちょっと珍しいイベントもありました。
自身はインタビュー撮影に同行したり、病院様とのお打ち合せに出席したりと、ディレクターとしての業務を経験させていただく機会が多い一ヶ月だった印象があります。現場での立ち回り方や先方へのご提案の仕方など、先輩から学ばせていただくことも多く、自分も頑張らないとな…と思う日々です。また、特にここ数日間は新規案件の提案書作成に専念しており、業務を通して弊社の取り組みやWeb制作に関する知識を得る良い機会となっています。

さて、提案書に記載する内容は案件によってさまざまですが、今作成しているものでは、
弊社が行っている「Webマーケティング」について触れています。一般的にWebマーケティングとは、インターネットを活用して製品やサービスを宣伝し、顧客との関係を構築することで、売り上げやブランド認知を向上させるためのマーケティング手法のことを指します。もう少し噛み砕いて説明すると、Webサイトやソーシャルメディア、電子メール、検索エンジン等のオンライン上のプラットフォームを使って、情報や価値を発信することでユーザーの関心を引き、購買や認知の向上を目指す…といった感じですね。
知名度やブランドの訴求はどの業界でも共通していますが、弊社の場合は主なクライアント様が病院・クリニックですので、購買というよりかは増患・集患がゴールとなるケースが多いです。また、採用関係のWebサイト制作の場合は、採用応募者増加や優秀な人材を獲得したい…というケースも多く見受けられます。インターネットビジネスにおいて、Webサイトを作成する段階で集客マーケティング戦術を組み込むことが推奨されます。
Webマーケティングの手法はさまざまなものがあります。たとえば、弊社ブログ内でも何回か触れている「SEO対策」というワードは聞いたことがある方も多いのではないでしょうか?
改めて説明すると、SEO(Search Engine Optimization)とは「検索エンジン最適化」の略称です。インターネットで情報を探す時に使われる検索エンジン(GoogleやYahooなど)で自分のWebサイトやコンテンツが上位に表示されるように行う取り組みのことを指し、具体的な手段としては
1. キーワードの選定
検索エンジンで人々がよく検索するキーワードやフレーズを調査し、それらのキーワードをウェブサイトのコンテンツに組み込みます。
2. コンテンツの最適化
Webページのタイトル、見出し、本文などをキーワードに合わせて最適化します。その際コンテンツの質や情報量、読みやすさも考慮する必要があります。
3. 内部リンクの構築
検索エンジンがサイトの構造を理解しやすくなるように、Webサイト内の異なるページ同士をリンクさせます。
4. 外部リンクの獲得
他のWebサイトからのリンク(バックリンク)を獲得することで、Webサイトの信頼性や権威性が向上し、検索エンジンからの高評価につながります。
5. レスポンシブルな設計
Webサイトを多種多様なデバイスでも使いやすいように設計します。
大まかではありますがこのような取り組みが挙げられます。ユーザーは検索エンジンを利用してさまざまな情報を探しますが、その大半が検索結果の1~2ページまでしか閲覧しません。数千件、数万件の競合の中からユーザーに選択されるために、SEO対策をしっかりと行うべきというわけです。
SEOはワードとして比較的身近かつ有名な部類に入るのではないかと思いますが、Webマーケティング用語の中にはSEOとちょっと似た雰囲気を持つ、英語3文字で略されるものがそこそこあります。たとえばSEM・LPO・CRO・EPO・MEO………など。
私自身、最近その意味を理解したものもありますので、復習の意味も込めていくつかご紹介したいと思います!
SEM(Search Engine Marketing)は、検索エンジンマーケティングの略称です。検索エンジンを利用した広告を通じて、Webサイトの見込み客や顧客を獲得するマーケティング手法のことをいいます。具体的にSEMでは主に以下の手法が使われます。
1. 検索連動型広告(PPC広告)
検索エンジンの検索結果ページに表示される広告を利用します。広告主は特定のキーワードに関連する検索クエリ(※検索ボックスに入力されるキーワードやフレーズ)で広告が表示されるように設定し、クリックされるごとに料金を支払います。
2. キーワードターゲティング
SEMでは特定のキーワードやフレーズに基づいて広告を配信します。これにより、特定の検索クエリに関連したユーザーに広告を表示することができます。
3. 地理的ターゲティング
製品やサービスを提供する地域に基づいて、広告やマーケティング活動を調整する手法です。広告を特定の地理的領域に表示することで、その地域の顧客に的確にアプローチすることができます。
4. リターゲティング
Webサイトを訪れたユーザーに対して、後日そのサイトや関連する広告を再度表示する手法です。リターゲティングを用いることで、見込み客との接触機会を増やすことができます。
最近ではGoogleのAdWordsやBing Adsなど、検索連動型広告を用いたSEMが主流となっています。前述したSEOを用いることで、検索エンジンで上位表示することは可能ですが、検索アルゴリズムに大きく左右されるため不確定要素も存在します。一方、検索連動型広告を用いたSEMでは、予算さえあれば確実に広告が掲載されるため、キーワードの選定次第でターゲットを絞り込んだ集客も期待できるのです。
LPO(Landing Page Optimization)とは「ランディングページ最適化」を指します。
そもそもLP=ランディングページに関しては諸説あるのですが、広義では「Webサイトの中でユーザーが最初に閲覧したページ」を指します。たとえば検索エンジンからとある企業のWebサイトに飛んだ際、開いたページがトップページの場合はトップページがLP、実績紹介ページの場合は実績紹介ページがLPになります。
一方狭義では、ユーザーが特定の目的やアクションを実行することを促すために設計されたページのことを指します。たとえば、商品購入や資料請求を促進するための特設サイトなどが挙げられ、たいていの場合は縦長の1ページで完結するようなものが多く見受けられます。
一般的にLPOで用いられるのは狭義の方であり、ランディングページを効果的に最適化し、ユーザーが望ましい行動を起こしやすくすることを目指します。具体的な手法としては
1. コンテンツの最適化
ランディングページ内の(広告)コピー、画像、ビデオなどのコンテンツを最適化し、ユーザーの関心を引きつけます。
2. コール・トゥ・アクションの設計
ユーザーに望ましい行動を起こさせるための明確なコール・トゥ・アクション(CTA)を設計し、配置します。
3. レイアウトとデザインの最適化
ランディングページのレイアウトやデザインを改善し、ユーザーが目的の情報やCTAに容易にアクセスできるようにします。
4. A/Bテスト
異なるバージョンのランディングページ作成し、ユーザーに対してランダムに表示することで、どちらがより効果的か比較します。このテストをおこなうことで、実際のユーザーの行動に準じた判断ができます。
5. フォームの最適化
フォームの長さや項目の数など、設計を最適化してユーザーの入力を促進します。
LPOを行うことで、コンバージョン(制約)率の向上やWebサイト目標達成に近づくことができるというわけです。

さて、今回はWebマーケティングの用語のうち、SEO・SEM・LPOについてご紹介しました。
Webサイトのゴール達成のためにはどれも必要不可欠な手法であり、またそれぞれ個別の存在として分断されているのではなく繋がり合っているため、いずれか一つだけ力を入れれば良い…というわけでは無いことが分かりますね。もちろん弊社でも、お客様のマーケティング活動をサポートするために、日々これらの取り組みをおこなっています。
ここまでお読みいただきありがとうございます!長くなってしまうため、今回は紹介できなかったCRO・EPO・MEOに関しても、いつかの機会でお話できたらと思います。それでは失礼します。
お久しぶりです。小島です。
年も明けてとうとう2024年ですね!
皆さん、LPという言葉を聞いたことはありますか??
Web業界でLPとはランディングページのことを指すのですが、聞いたことはあってもざっくりとしか知らないという方も多いかと思います。
弊社ではランディングページ(LP)の制作も行なっているのですが、先日私もLPの制作に携わる機会がありました。
サイトリニューアルとは違う、新しい視点で制作することができ、UIにおいても新しい発見があったので、今回はLPについて掘り下げながら、弊社のLPの制作についてご紹介いたします!
ランディングページ(Landing Page)とは、検索結果や広告などを経由して訪問者が最初にアクセスするページのことです。
簡単に言えば、広告専用の小さいサイトというイメージです!
訪問者がホームページに着地する(land)、というイメージが語源だそうです。
普段私たちがよく目にするホームページと違い、ランディングページ(LP)はそのサイト自身をみてもらうことが目的ではなく、製品の購入、メールの購読、情報の提供、または他のサイトへの誘導などキャンペーンの目的によって異なります。
弊社では他のサイトへの誘導、つまりLPを依頼してくださった方が広めたいサイトへの誘導のためのLPや、何かアニバーサリーなどの際にプチサイトを作るような目的で制作することが多いです。
以下の2点は弊社の制作実績の一例になります。
ぜひご参考にしてください!
▼千葉西総合病院 ロボット手術センター ダビンチ
https://davinci.chibanishi-hp.or.jp/
▼新東京病院 事務職採用サイト
https://comedical.shin-tokyohospital.or.jp/
ランディングページ(LP)は基本1ページ、または数ページのみで作成されます。ですがホームページは複数のページで構成されており、様々な情報の提供を目的としています。
ものによっては100ページを超えるものもあります!
ランディングページはほぼ一ページで伝えたい情報が完結してしまうのに対し、ホームページなどのWebサイトはユーザーがそれぞれの情報をたどり回っていくようなスタイルとなっています。また、一般的なWebサイトは複数のリンクを持っているのに対し、ランディングページ(LP)はリンクが限定的であるという違いもあります。
一つ目は、縦長のレイアウトであるということです。ランディングページ(LP)は集客や自社サイトへの誘導などを目的とした設計になっているので、情報量が多くなり、縦長のページとなってしまいます。そのため、通常のホームページと比べるとチラシのようなレイアウトになるとこが多いのもその一つの理由です。上から下までざっと眺めるだけで伝えたい情報が入ってくる点がLPの良いところだなと、実際に作る中で私自身感じました!
二つ目は他のページへのリンクが少ないことです。先ほどもこの点について触れましたが、ランディングページ(LP)はお客様の注文やお問い合わせに結びつけることに特化しているからです。ページのリンクを貼りすぎるとお客様がどんどん別のサイトへ分散してしまい、ランディングページ(LP)を作成した目的を達成する確率がぐんと下がってしまいます。そのため、リンクを限定することで目的を達成できるように設計していきます!
三つ目はデザインの自由度が広がるという点です。リンクや階層が限定的であることから、サイドメニューやグルナビなどを作成する必要がなくなり、画面を広々と活用することができます。また、アクセスした人にアピールできるよう通常のホームページより少し派手なデザインであることが多いです。また、サクサクと読み進めてもらうために画像やアニメーションを多様します。実際に私自身がコーディングした際にもアニメーションを複数入れるという依頼があり、動きがたくさんあるページになりました。

ホームページの制作と同様にお客様の依頼に合わせ、ディレクターがランディングページ(LP)のディレクションも行います。打ち合わせをしつつお客様の原稿を確認しながら内容を確定し、お見積もりを作成します。ランディングページ(LP)は普段制作しているWebサイトと違い、画像やイラストのイメージが大きく影響するので、イラストの受注も多々あります!弊社にはイラストの制作もできるデザイナーが在籍しておりますのでご興味のある方はぜひご相談ください。
原稿と素材が集まったらデザイナーがデザインを作成していきます。ランディングページ(LP)はスマホでアクセスされることも多いのでPCでの表示だけでなく、スマホ表示のデザインをしっかり作ることも重要になっていきます。特にメインビジュアルのランディングページ(LP)にアクセスした人の第一印象となる大切な部分なので、とてもこだわってデザインを作っていると聞いております。作成したデザイン案をディレクターがお客様にご提案し、意見を擦り合わせながらデザインを作り上げていきます。また、ランディングページ(LP)を作成する際にランディングページ(LP)のバナーのご依頼を受けて作成することもございます。
LPだけでなく、メディアサイトや自社サイトからもLPにアクセスできるように設計することもあります。SEOに特化したランディングページ(LP)にとってより多くの人に知ってもらうことは大切なポイントですのでぜひバナーもご依頼いただければと思います。

デザインが確定したら実際にコーディングに入っていきます。
私が今回携わったランディングページ(LP)は既に第一弾が公開されているページだったので、ヘッダーやフッターなどの共通パーツは既にできている状態だったため、メインコンテンツと第一弾と第二弾を紐付けるインデックスページ(目次の役割を持つ扉ページ)の作成を行いました。その中でランディングページ(LP)ならではのポイントをいくつかご紹介いたします!
一つ目は動きの大きさです。普段のホームページはアクセスした人がなるべく多くのページを回っていただけるようにうるさいアニメーションは控えてコーディングしていきます。また、画像よりテキストの情報などを優先的に早く読み込むようにするなどの工夫もしております。しかし、ランディングページ(LP)はライトな感覚でサクサク読んでいただくインパクトを作るために大部分のテキストや画像にアニメーションを入れ、イラストの一部分を動かすなど普段と違ったUIで私自身、目的に合わせたコーディングやUIを実践するとても良い経験となりました。
二つ目はスマホ時の表示を強く意識したコーディングです。特に文字の折り返しにはとても力を入れ、どんなサイズの端末でも違和感のない部分で折り返すようコーディングしました。また、メインビジュアルはPC時の表示とは別のものを表示するようにコーディングするなどスマホ時の表示をよりこだわるのもランディングページ(LP)の特徴だなと感じました。
三つ目は動画の編集と埋め込みです。今回のLPでは動画の埋め込みが必要だったのですが、私自身動画の編集や自分が編集した動画の埋め込みは初めてだったので、初めは上手くいくか不安でした。しかし、お客様と擦り合わせながら丁度スクロールしたタイミングで動画が再生されるよう、JavaScriptでプログラミングし、埋め込みました。新しいことに挑戦でき少し自分のスキルアップに繋がったなと感じております。
今回はランディングページ(LP)の制作についてご紹介いたしました!
今回の記事を読んで弊社のランディングページ(LP)の制作にご興味を持った方はぜひお問い合わせください!
ご相談はこちらから↓
https://www.medical-design.co.jp/contact/
また弊社ではwebサイト制作のほかにもチラシの作成や、動画制作なども行っていますのでぜひお気軽にご相談ください!
▼webサイト
https://www.medical-design.co.jp/works/web.html
▼グラフィック
https://www.medical-design.co.jp/works/graphic.html
▼写真撮影・動画
https://www.medical-design.co.jp/works/photo.html
こんにちは、中野です。
2024年に入り、あっという間に一ヶ月が経ってしまいました。
社会人になってからは時間の流れがとても速く感じます。のんびりしていたら今年もすぐに終わってしまいそうですね。
今年は業務を通してWeb制作の知識を積極的に学び、たくさん成長できるように頑張りたいです!
さて、ここ数ヶ月はディレクションと更新業務のどちらも経験させていただいているのですか、業務を通して「医療広告ガイドライン」と呼ばれる存在を始めて知りました。
皆さんはこちらがどのようなものかご存じでしょうか?

「医療広告ガイドライン」とは、医薬品や医療機器、医療サービスなどの広告に関する規制やガイドラインのことを指します。紙媒体や看板等の広告はもちろん、インタネットやSNSにもこのルールは適用されます。また、2018年の改正により、医療機関のホームページも広告の対象に含まれるようになりましたので、弊社もこのガイドラインを遵守しながらサイト制作を行なっています。
この「医療広告ガイドライン」ですが、そもそもなんのために存在するのでしょうか?
規定の目的については主に下記5つの理由が挙げられます。
1. 患者さんの安全を守るため
医療広告は、患者さんに対して医薬品や医療サービスに関する情報を提供します。正確で信頼性のある情報が提供されない場合、患者さんが誤った判断を下す可能性があり、それが健康に悪影響を与えることがあります。ガイドラインは、患者さんの安全保障のために、広告が事実に基づいているかどうかを確認します。
2. 誤解の防止
医療は複雑で専門的な分野であり、一般の人々が理解しにくいことがあります。誇大広告や誤解を招く表現が行われると、患者さんが誤った期待を抱く可能性があります。ガイドラインは、広告が適切な情報を提供し、誤解を防ぐことを目的としています。
3. 医療専門家・医療従事者の倫理を確保するため
医療広告はしばしば医師や医療専門家の証言やイメージを含みます。ガイドラインは、これらの専門家が倫理的な基準に合致することを確保し、医療業界全体の信頼性を維持する役割を果たします。
4. 健全な競争環境を維持するため
医療広告ガイドラインは、広告主が公平で健全な競争を行うために必要な基準を提供します。誤解や不正確な情報を用いた広告を阻止することで、市場全体の信頼性と公平性が維持されます。
5. 法的要件を遵守するため
多くの国では、医療広告には法的な要件があります。ガイドラインはこれらの法的要件に遵守するよう広告主を指導し、法的なトラブルを回避する助けとなります。
そもそも「医療広告ガイドライン」が規定される前は、看板・チラシ等の医療広告は昭和23年に公布された医療法によって厳格に制限されていました。しかし、ホームページに関しては明確な規制がなかったため、自主的な取り組みしか行われていませんでした。
そのような中、近年になってインターネットの普及が進んだこともあり、美容医療(特に美容整形関連)のホームページに関する消費者トラブルが増加するようになりました。これを受けて、新たに医療広告ガイドラインが施行され、ホームページに関しても誇大広告や虚偽広告などが禁止されるようになったのです。
さて、ここまで「医療広告ガイドライン」の概要や規定された背景についてご説明しましたが、次はその中身についてご説明したいと思います。
まず、実際に禁止されている広告は下記となっています。
それぞれについて、いくつか具体例を挙げてみましょう。
虚偽広告
比較優良広告(他の病院との比較表現)
誇大広告
※一定の医療を提供する医療機関であるか、またはその診療において地域の中核的な機能や役割を果たすと都道府県が認める場合を除き(例:救急救命センターなど)、広告を掲載することは許可されていません。
患者の主観に基づく、治療等の体験談
患者を誤認させる恐れのある広告
公序良俗に反する内容の広告
記載したものはあくまでも一例ですので、詳細に関しては厚生労働省のホームページをご覧ください。
▼医療法における病院等の広告規制について |厚生労働省
https://www.mhlw.go.jp/stf/seisakunitsuite/bunya/kenkou_iryou/iryou/kokokukisei/index.html
ガイドライン違反は主に自治体や一般ユーザーからの通報で発見されます。ガイドライン制定元である厚生労働省に関しては、委託事業である「医療機関ネットパトロール」を介して、一般ユーザーから違反の情報を募っています。
▼医療機関ネットパトロール
http://iryoukoukoku-patroll.com/
違反が認められた場合、まずは厚生労働省から通知が来ます。その際、通知を受けた側は適切な修正を行います。一ヶ月後に修正が行われているかチェックが入るので、そのタイミングで該当箇所が修正されていれば問題ありません。
修正が行われなかった場合、自治体より広告の中止もしくは是正が求められ、その指示にも従わなかった場合、最大で6か月以下の懲役または30万円以下の罰金が課せられることがあります。また、罰則の事例が公表されることもあるため、医療機関としての信用度が著しく損なう可能性があります。

このように、「医療広告ガイドライン」は私たちの健康を守るために細かく規定されており、万が一違反してしまうと罰則を受けることになります。ですので、ガイドラインの内容を適切に理解し、遵守した内容の広告・ホームページを制作する必要があります。また、いつガイドラインが更新されるか分からないので、こまめに状況をチェックすることも大切です。
弊社には「医療広告ガイドライン講習認定」を受けた社員が多数在籍しており、日頃からガイドラインに沿ったサイト制作・運用を行なっています。
医療機関のホームページ制作のご依頼や、お悩みなどがありましたら、ぜひお気軽にご相談ください!
お久しぶりです、デザイナーの田中です。
サイトリニューアルの依頼を受けた際にInstagramやYouTubeのチャンネルを開設したからサイト内で紹介できるようにしたい、といった要望を頂くことがあります。
今回はSNSを運用することのメリットや、SNS への導線設置方法には田中が担当させていただいた分だけでもいろいろ種類があったのでいくつか紹介したいと思います!
WebサイトにSNSへの導線設置をすることについて触れる前に、お客様自身がSNSを運用すること自体のメリットを少し紹介させていただきます。
ホームページなどとは違い開設や運用には基本的に費用はかからない、または安価であることが多いです。利用者にとって始めやすく続けやすいということはSNSの大きな利点といえると思います。
仕事以外でも普段から利用している方も多いでしょうし、手軽に情報発信ができていいですよね。リアルタイムで常に最新の情報を投稿ができます。
これは私が転職時に企業が運用しているSNSやブログを見ていて思ったことなのですが、SNSやブログはリアルタイムの投稿だからこそどんな人たちがいるのか、実際に普段からどんな活動をしているかを知ることができたので積極的に見ていました。
多くのSNSでは文字数制限がある関係上、要約の仕方によっては投稿者の意図しない伝わり方をしてしまう可能性もあるので、手軽に投稿できるとはいえや投稿前に投稿内容の確認はしっかりしていきたいです。投稿前にダブルチェックを行う、プライベート用の端末からは投稿しないようにするという規則をつくるなどをして対策を行っていきましょう。
X(旧Twitter)、Instagram、Facebook など
埋め込みコードを利用して普段各SNSで見ているような投稿をそのままの見た目で表示します。もちろんwebサイトから「いいね」などもおせますよ。
訪れる閲覧者にとっては普段使用しているSNSであれば、見た目がいつもと同じなのでどこにどんな情報があるかなどわかりやすいというのはメリットですよね!加えてSNSと連動しているので、難しい操作をすることなくお客様のほうでいつも通り投稿していただければwebサイトのほうにもすぐ反映されます。加えてwebサイト上で閲覧することができるので、訪問者の直帰率を下げることが期待されます。
デメリットとしては、埋め込まれた際の見た目は各SNS依存のものとなるので場合によっては現在のwebサイトデザインから浮いてしまう可能性もあることです。
他にもX(旧Twitter)においては閲覧者が現在使用している端末からログインしている状態でなければ投稿を表示することができないので、ターゲット層の年齢などによっては他の方法を検討する必要があるかもしれません。
この投稿をInstagramで見る
▼横須賀三浦動物病院センター(Facebook埋め込み)
▼コマツ栃木株式会社(YouTube)
https://komatsu-tochigi.co.jp/
ページ上部や下部にSNSへのリンクアイコンボタンを設置しているサイトは多いですよね。各SNSの知名度が高くアイコンが知れわたっているからこそできること…!
企業の力もさることながら、デザイナーとしては記憶にのこるシンプルなアイコンデザイン憧れてしまいます。
メリットとしては、基本的には広い設置場所を必要としないのでサイトイメージを崩すことなく設置できることです。
主張が激しくないため、他の設置方法と併用して使うこともできます。せっかくのSNS沢山アピールしていきましょう!ヘッダーやフッターに設置すればどのページに訪れたとしても目にはいるのでもし運用しているSNSがあれば積極的に配置していきたいです。
▼東京都立墨東病院 墨東人材育成センターBHC (中央配置)
▼日本鋼管病院・こうかんクリニック 総合採用サイト(サイドに追従)
https://recruit.koukankai.or.jp/
▼湘南藤沢徳洲会病院 研修医サイト(フッターに配置)
画像としての設置方法です。メリットとしてはSNS側のいろいろな影響を受けずに自由に設置できるということでしょうか。
埋め込み型ですと見た目はSNS側依存になりますし、アイコン設置型もイメージを崩すことなく設置できると紹介しましたが実際はロゴ自体の保護領域や色の指定、最小サイズなど結構ガチガチの規約があったりするので、サイトになじませるといった点ではデザイン面で一番柔軟に対応ができます。デメリットとしてはデザイナーの腕次第だとは思うのですが、見慣れた各SNSのタイムライン画面、アイコンじゃないからこそSNSへの導線だということがわかりにくいことがあるかもしれません。
▼サーカス動物病院
沢山のSNSを運用しているなら1つのページにテキストリンクでまとめてしまいましょう!閲覧者にとってそのページを軸として、それぞれのSNSを見に行くことができるのはとても便利です。どのSNSなのかどんなアカウントなのかの情報がわかれば、自分の興味のある情報を選ぶことができるのもいいですね。
▼一般財団法人 太田綜合病院
https://www.ohta-hp.or.jp/about/sns
今回はSNSについてメリットや、webサイトへの導線配置を少し紹介させていただきました。訪問者の傾向や、現在のwebサイトにあわせていろいろな提案をいたしますのでお気軽にご相談ください!
今年も一年頑張りたいと思います!
こんにちは、中野です。
クリスマスが終わり、いよいよ年末年始に近づいてきましたね。
皆さんにとって2023年はどのような年でしたでしょうか。
私は今年に弊社に入社したということもあり、個人的には変化の多い一年だったなという印象があります。
前回のブログ記事では、病院・クリニックのホームページ作成のコツについてお話させていただき、その中でも掲載するコンテンツは「ホームページ制作の目的達成」につながるものを選択するべきだということをお伝えしました。
掲載するコンテンツの例として、弊社が依頼を承った際にクライアントさまにご提案させていただいているものをいくつかご紹介しましたが、ブログの構成の都合上、前回はざっくりとした説明しかできませんでした。
ですので、今回はこれらコンテンツ案に関してもう少し詳しくお伝えしたいと思います!また、前回記載することができなかった「採用応募管理システム」「地域連携医検索システム」も併せてご紹介させていただきます。
1. 予約・お問合せシステム
ホームページ上に予約やお問合せができるフォームを設置します。
予約というアクションをよりシンプルかつ気軽に行えるようになるため、特に「集患・増患」を目標としている病院・クリニックに対して、非常に有効なコンテンツだと思います。
時間や場所に縛られることなくいつでもホームページから予約・お問い合わせをすることができるので、ユーザーの利便性が大きく向上するところが大きなメリットとなります。また、来院時の待ち時間短縮や院内の混雑緩和といった観点でも効果的です。
病院にとってのメリットは業務効率化が挙げられます。フォームを通じて自動的に情報が収集・反映されるため、手動で情報を整理する手間を省くことができ、工数削減を実現できます。

2. 外来担当(診療)表システム
端末問わずユーザーに情報が伝わりやすい外来担当表を導入します。
特に、多くの診療科を持つ病院さまが導入されることが多い印象を受けます。
デザインや付属する機能はクライアントさまによって異なり、たとえば「一覧ページと各診療科ページの両方に設置したい」「曜日ごとにタブ切り替えられるようにしたい」「休診・代診情報を併せて表示させたい」など、ご要望に応じて柔軟に対応いたします。
外来担当表の導入はユーザーにとって分かりやすいのみではなく、院内で簡単に編集が可能であることも大きなメリットの一つです。基本的にはCMSを用いて作成・管理を行うため、軽微な修正や更新などを容易に行えます。また、予約投稿や、担当表をデフォルトに設定できる機能も付いているため、毎月の更新忘れを未然に防ぐこともできます。
3.医師情報登録システム
ホームページ上に医師のプロフィールや写真を掲載します。
患者さんがひとめで医師の経歴・専門・資格などを確認できるため、病院やクリニックに対して安心感や信頼感を持っていただけます。また、自分の症状に適した医師を見つけやすくなり、受診後のミスマッチを減らせるようになります。
こちらもCMSを用いて、項目ごとにプロフィールを入力すると自動的にページに反映されるシステムを導入します。医師情報の追加・編集・削除も簡単にできるので、入退職時も手間がかかりません。
また、外来担当表と組み合わせて、表内の医師名をクリックした際、各診療科の医師紹介ページに飛ぶようにリンクを設置することが可能です。自然な流れでページの遷移に誘導することができるため、ホームページ内の回遊性向上につながります。
4. 視覚的コンテンツ
写真や動画を用いることで、ユーザーの興味を惹くとともに、文字のみでは伝えきれない情報やコンセプトを効果的に表現することができます。
特に「採用応募者増加」を目的としているクライアントさまにとって、「インタビュー」や「仕事紹介」コンテンツの作成は、職場の雰囲気や就労した時のイメージをより効果的に伝えることができるため有効だと思います。
「インタビュー」ページに関しては、写真を効果的に配置した、読み手を飽きさせないレイアウトを採用します。掲載する写真は先方希望のものを使用することもありますし、弊社のカメラマンが病院へ伺って撮影させていただくこともあります。
撮影と同時進行で約30-40分かけて先生にお話を伺い、その内容をもとに原稿を作成します。ただ視覚的なインパクトを与えるのみではなく、テキストの分量や内容を検索キーワードに応じて整え、SEO対策にもつながるページを目指します。
また、インタビュー動画を作成するケースもあります。ページとはまた異なり、より鮮明に人柄や院内の雰囲気を伝えることができるところが大きなメリットだと思います。
「仕事紹介」に関しては、1日のタイムラインに沿って日々の仕事を紹介します。なるべく自然体で業務を行っている姿を撮影させていただき、効果的なレイアウトで配置することで、より具体的な仕事のイメージを持ってもらえるようにします。
この2つの他にも、病院の魅力が伝わるプロモーション動画の撮影や、ブログやSNS投稿用のメディアコンテンツの作成も承っています。

5. 採用応募管理システム
採用応募の一元管理ができるシステムを導入します。
管理画面では、フォームから応募してきた人のプロフィールやステータス状況が一覧で表示され、直接メッセージのやりとりを行うこともできます。
つい個人対個人になりがちな採用プロセスを、個人対組織に転換することで、採用工数の削減をねらいます。また、やり取りの可視化により、採用の失敗事例と成功事例を部署内で共有できるため、採用確立の向上につながると思います。
6. 地域連携機関検索システム
地域連携機関を「診療科」「地域」「医療機関名」などのさまざまな条件から検索することができます。この機能によって、患者さんが簡単にかかりつけ医を探すことができるので、とても便利です。機関を登録する際は、あらかじめ定められた項目に情報を入れていくだけなので、管理も容易なのが特徴です。
今回は弊社がよくご提案させていただくコンテンツ案をご紹介しましたが、いかがでしたでしょうか?達成したい目的に沿ったコンテンツを取り入れて、実りのあるホームページを作成しましょう!
お久しぶりです。コーダーの小島です。
今年ももうすぐ終わりますね。クリスマスが終わったと思ったら次の日にはお正月ムードでいっぱいになる現象には毎年驚きます笑
弊社では先日忘年会もあり、美味しい焼き鳥を食べました!年末は美味しいものが多いので日々誘惑と戦っております。
さて、今回は3カ月にわたってお伝えしてきたベースコーディングレポートの最終回となります。
①ボタン
ボタンはサイト内の別のページや外部サイト、PDFなどの画像を開く際に一番使いやすい部品です。これをクリックすると何かを開くことができるという認識をユーザーが自然にもつことができます。
ボタンを作成するときに注意したことは構造とアニメーションです。ボタンをマウスでホバーした際に起きる動きがわかりやすくサイトのイメージに合ったものとなるよう、コーディングする必要があります。狙い位通りのアニメーションにするためには正しい構造作りが重要になってくるということを強く感じました。サイズの変化に上手く対応し、何度も細かい指示をする必要がないようなシンプルかつ丁寧なコーディングができるよう精進していきたいです!
②カード型リスト
インデックスページと呼ばれる下層ページ内の目次に値するページにはカード型リストを表示します。カード型リストはさまざまな場合に配慮してどんな時もレイアウトが崩れないよう作る必要があるため、カード型リストの作成はサンプルページを作る際に特に苦戦しました。
カード型リストには画像を挿入できるようにするため、どんなサイズを入れても不自然にならないよう工夫する必要があります。また、ページタイトルも短いものから長いものまであるので横に並べたときに一つだけカードが伸びてしまったりしないようコーディングしました。さらに、リンク先によって表示されるアイコンが変わったり、いくつ並べるかも表示するサイズ(PC・タブレット・スマートフォン)選択できるようにしなくてはいけないのでとても難しかったです。
ワードプレス化する場合は私たちだけではなくお客様もカード型リストを作成することが多いため、どんな場合にも対応できる満足度の高いカードリストを作っていきたいです。
③アコーディオン
よくある質問ページなどに登場することが多いのがこのアコーディオンです。矢印アイコンやプラスアイコンをクリックすると質問の答えが表示されるようになっています。
アコーディオンはコーダーがUIを考えて直接デザイン・コーディングする部分が多い部品の一つです。マウスでホバーしたときの挙動、クリックした時の挙動、質問を閉じる時の挙動など場面によって動きをつけていきます。ユーザーがストレスを感じない「使いやすい」UIになるよう日々研究し、どんなサイトにも対応できるよう準備して参ります。
サンプルページを作成したら、次はトップページを作成します。トップページの作成は別の人が担当することもありますが、弊社ではベースコーディングを担当した人がそのままトップページを作るという場合も多いです。
トップページでは主にメインビジュアル、ナビゲーション、お知らせ欄、おすすめコンテンツ欄などを作成します。サイトによってはワードプレスを部分的に入れることも多いです。
私が初めて担当したサイトはCMS(ワードプレスなど)を入れずhtmlのみで構築するようなサイトだったのですが、画像をフォルダに格納しテキストファイルにファイル名を記入するとメインビジュアルの画像の一枚目にそこに記入したファイルのどれかがランダムで表示されるようなシステムを作って欲しいという依頼がありました。JavaScriptで新しいシステムを作ることは初めてだったのですが、なんとか形になり実装することができたときはとても嬉しかったです。お客様のニーズに応えられるようなコーディングができるよう、これからも精進していきたいです。
また、地図を入れる箇所もあったのですが地域をホバーする仕組みを作るため、クリッカブルマップの作成に挑戦しました。普段使っているエディターとは違うソフトで作成することができると知り、色々なエディターに慣れておく必要があると感じました。
今回はワードプレス化する必要はなかったのですが、Web知識のない方でも簡単に更新できるよう、サンプルページの共通パーツやトップページをワードプレス化します。
私自身、部分的にワードプレス化をしたことはあるのですが、1からワードプレスを導入したことはないので機会があれば挑戦してみたいです。
9.Googleアナリティクスを導入する
Googleアナリティクスはそのページがどんな人にどれくらいみられているかを解析するためのツールです。複雑な手順を踏む必要があるため、初めは手探りでしたが、一つ一つ丁寧に進めていくことで実装することができました。
Googleアナリティクスの解析はサイトを運用・更新していく上で最も大切な指標になっていくので実装にも力が入ります。より良いサイトづくりの一助になっていることを実感できるとても重要なステップだと感じました!

サイトの量産は完了したら納品リストをチェックしていきます。画像にaltは指定されているか、favicon・Meta・OGPは設定されているか、リンク切れしていないか、速度に問題はないかなど多岐にわたる項目をチェックしていきます。納品リストのチェックは必ず複数人で行い、漏れが起こらないよう徹底しております。
問題がないか緊張しつつも納品チェックをしていると同時に達成感も感じました。世に一つのサイトを送り出したのだということを改めて実感し、とても感動しました。
初めてベースコーディングに挑戦していく中でたくさんの気づきと学びがありました。実際に1からサイトの開発に携わる中で数多くのサイトを作ってきた弊社が培ってきた「ノウハウ」があるからわかりやすく使いやすいサイトが制作できるのだということを実感しました。入社してまだ半年とまだまだ未熟ですがいち早く貢献できるよう、私も努力して参ります!
弊社ではwebサイト制作のほかにもチラシの作成や、動画制作なども行っていますのでぜひお気軽にご相談ください!
▼webサイト
https://www.medical-design.co.jp/works/web.html
▼グラフィック
https://www.medical-design.co.jp/works/graphic.html
▼写真撮影・動画
お久しぶりです、デザイナーの田中です。
今月は新規のサイト制作ではなく、webサイトの保守・運用をさせていただいているお客様に、弊社側からアクセス解析などをもとにご提案をしたデザインを担当させていただいたのでそちらについてご紹介したいと思います。
研修医ブログへの導線をバナーとして設置している病院採用サイトのTOPページ、ブログページ改修ご提案デザインを制作させていただきました。
TOPページに設置しているバナーから飛べる研修医のブログページあり
TOPページにバナーではなく、数件新着情報としてタイトルを表示し各記事に飛べるようにする
ブログページを他下層ページとは違ったデザインにする
今回の狙いはブログページへの導線ボタンクリック率を上げることです。
弊社で運用・保守担当をしている他病院でも、従業員が投稿するブログ記事を掲載しているwebサイトがいくつかあります。その中でブログページへの導線がバナー設置タイプのwebサイトよりも、お知らせのようにタイトルや内容をTOPページに表示しているサイトのブログページへの導線ボタンクリック率が高い傾向にあったため、サイトに訪れた就職希望者のブログページへの遷移率を上げるために、タイトル表示タイプへのレイアウト変更のご提案させていただきました。
研修医がどんなことをしているか知ることのできるブログ記事は就職希望者にとって入社後の自分を想像する材料の1つになります。私自身も転職活動の際には社員の投稿しているブログやSNSを見てこんなことをやっているんだなと参考にしていました。
投稿頻度もたかく、ほとんどの記事でPDFでの図解も行っておりわかりやすいブログなのでしっかりブログページの存在をアピールしていきたいですよね!
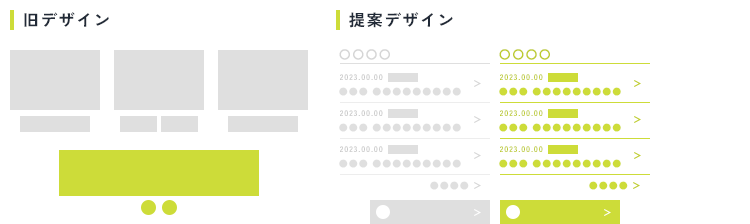
①TOPページ
すでにおしらせを表示していたので、そのおとなりに同じようなデザインでブログページへの導線を作りました。カテゴリーも表示するようにして、少ない情報量でもざっくりとした記事内容がTOPページからでもわかるようにしています。
また小さくアイコンを表示していたYouTubeとX(旧Twitter)リンクボタンも、アカウント名なども表示した大きめのボタンに変更しました。
やはりクリックした先にどんな内容があるかすぐわかるというのは利用者からすると助かる表示ですよね。

➁ブログ記事ページ
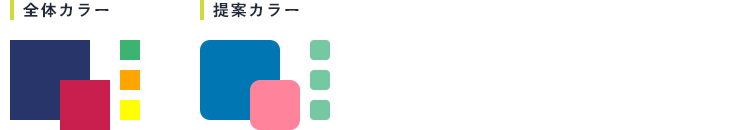
サイト全体のデザインとしてメインカラーに紺色、サブカラーにマゼンタ、図形の角は鋭角、病院らしい信頼感やリアリティを感じさせるデザインになっています。
ただそういったデザインは誠実な、信頼感のあるといった印象を伝える一方で親しみやすさからはすこし離れたデザインになっているため、就職希望者に親しみやすさを感じていただけるような、研修医のフレッシュさを感じていただけるようなデザインに若干変更をしました。
メインカラーに青、サブカラーにピンク、もう一色が必要になった際にはロゴと同系色であるみどりを使うようにし、鋭角だった図形の角を若干まるめました。

パステルカラーではない色を使用することで青が連想させる誠実さなどの印象を保ったまま、やや柔らかい印象になるようにしています。
サイドメニューには新たに記事検索、最新の記事、カテゴリーを追加し、既存の月別アーカイブは年選択だけでなく月まで選択可能にすることで閲覧者が知りたい情報にたどり着きやすいようにしました。
また、前、次の投稿へボタンを記事上部と下部に設置することで同カテゴリーのほか記事への誘導も行えるようにデザインをしました
③ブログ一覧ページ
年別アーカイブを選択すると、該当する記事が縦長にすべて表示されるようになっていたので、各記事のアイキャッチとタイトル、カテゴリーを表示し1ページに10件ずつ表示するように変更しました。
長いスクロールによる閲覧者の離脱を防ぐため記事内容がわかる最低限の情報を一度に多く見せられるようにしています。
福利厚生として、従業員が利用できる24時間対応の保育所施設を併設している、病院看護部採用サイトのTOPページ改修ご提案デザインを制作させていただきました。
保育所施設は定員あり
現在の空き情報確認方法は電話での確認のみ(webサイトの掲載なし)
TOPページに保育所施設の現在の空き情報を掲載
「従業員は24時間対応の保育所施設を利用することができる」という福利厚生は病院のアピールポイントでもありましたが、webサイトとしてはそのような福利厚生があるという情報にたどり着くまでに2クリックが必要で情報へのアクセスがいいとは言えない現状でした。
また保育所施設には定員があるのですが、現在の空き情報については電話での確認が必要でした。
今回のご提案の狙いとしては、TOPページに空き情報についての情報を設置することで採用サイトを見にきた就職希望者が今まで情報を知るには2クリック必要だった保育所施設の存在を知ってもらいやすくすること、加えて就職した際にお子様を預けることができるのかおおよその空き状況を確認しやすくすることです。
病院のいいところなのでしっかりアピールしていきたいですよね!
サイトを開いたらすぐに目につくメインビジュアル下に保育施設の現在の空き情報を設置しました。載せる情報は本日の日付と空きあり、残り僅か、空きなしの3段階で表示する現在の状況情報です。
就職希望者への周知も含めているのでアピールポイントである「24時間対応 保育所施設」というタイトルも大きめに入れています。
メインカラーはピンク、三角形のあしらいを多く取り入れているサイトなので今回設置する情報についても雰囲気を踏襲してデザインをしました。
弊社は日々のメンテナンスだけではなく、培ってきたノウハウやアクセス解析結果等をもとに、改善のご提案もさせていただいております。Webサイトを作ったあとの様々なバックアップもお任せください。
今年も残りわずかとなりましたが、引き続き気を引き締めていきたいと思います!
こんにちは、中野です。
12月に入ってから急に冷え込み、暖かい飲み物を美味しく感じる季節になりましたね。
何を書こうか迷ったのですが、弊社は「メディカルデザイン」という社名の通り、医療特化のWeb制作会社ですので、今回はその社員らしく、病院・クリニックのホームページを作成にあたって必要な下準備や、意識するポイントについてご紹介したいと思います!

・目的を考える
病院というカテゴリーのみに限った話では無いのですが、まずは下準備として、ホームページを制作するにあたってのゴールを決めます。
この作業を行うことで、制作やその後の運用において方針を明確化し、より効果的な施策を行うための基礎を整えることができます。
「病院のブランドイメージの浸透・訴求」「集患・増患」「採用応募者の増加」など、ユーザーのニーズも加味しつつ、ある程度具体的な目的を定めましょう。
・ターゲットを考える
ホームページの来訪者(ターゲット)を定めることも非常に重要です。
なぜなら、ターゲットによってホームページの方向性が異なり、内包するコンテンツや構造、デザインも変動してくるからです。
ユーザーが求める情報・機能をより効果的に提供するために、「年齢層や男女比」、「地域の人か遠方の人か」「どのような治療を求めているのか」…など詳しく考えていきましょう。
例)
・デザインの方向性を考える
上記で洗い出した内容をもとに、デザインのイメージを考えます。
たとえば「清潔感」「誠実」などをアピールしたいなら青系統、「安心感」「優しい雰囲気」を出したいなら緑やピンク系統など、色それぞれの持つ効果を活用したり、病院のブランディングに沿ったロゴ・フォントを使用するなど、ホームページの目的や、来訪するターゲットに沿ったデザインを考えます。
・構成を考える
また、広範な人々が訪問する病院のサイトにおいて、アクセシビリティの考慮は必要不可欠です。「ユーザーが知りたい情報に簡単にたどり着ける」ということを意識した構成を考えましょう。
重要な情報や、見せたいコンテンツがある場合はトップページに導線を設置し、ナビゲーションはシンプルで直感的なものを採用します。
特にグローバルナビゲーションでは、たくさん項目を並べるのではなく、重要度の高いものを絞って掲載しましょう。
たとえば「病院概要」「診療科情報」「外来受診」「アクセス」など、ユーザーニーズの高い情報を優先的に提示し、細かな情報はサブメニューまたは他のページに整理するなどして、なるべくすっきりさせると良いと思います。
現在スマートフォンでのウェブ閲覧は、全体の80%を占めると言われています。
加えて、シニア世代も最近ではシニア向けスマートフォンの普及により、スマートフォンで近隣の医院を検索することが一般的になっています。
そのため、モバイルデバイスからのアクセスを考慮し、レスポンシブデザインの採用は必須といえます。どの端末から閲覧してもストレスなく利用できるサイト制作を心掛けましょう。

いよいよ、実際にホームページに入れるコンテンツについて考えていきます。
病院やクリニックのホームページの場合、ひとまず「お知らせ」「病院情報」「診療情報」「アクセス」などの情報は掲載必須かと思います。
これらに加えて、最初に定めた「ホームページ制作の目的達成」につながるものを検討していきます。
今回は弊社がホームページを制作する時によくご提案させていただいている、、4つのコンテンツをご紹介したいと思います!
1.予約・お問合せシステムの導入
このシステムを導入することで、時間や場所に制限されること無く、Web上からいつでも予約やお問合わせをすることができます。また、患者さんは事前に予約時間を確保できるため、来院した際の待ち時間短縮にもつながります。
病院側もシステム上で予約を一元管理できるようになり、電話対応やフロントでの業務も減るため、スタッフひとりひとりの負担を軽減することができます。
このように、予約・お問合せシステムの導入は、患者さんと病院側どちらにもメリットがあります。
2.外来担当(診療)表システムの導入
ホームページ上で外来担当表の画像やPDFをそのまま掲示されている病院・クリニックをしばしば見かけますが、弊社ではシステムの導入を推奨しています。
弊社では診療科ごとに表を作成し、レスポンシブ対応したレイアウトを採用するため、より可読性・視認性の高い外来担当表を掲載することができます。
その際、表のそばに注意書きや、休診情報も一緒に表示させることで、患者さんが知りたい情報をひとめで網羅することができます。
また、一覧ページへの掲載だけでなく、診療科個別のページへも掲載も可能です。
更新・修正についても、CMSで管理をするため、院内で簡単に編集いただけます。予約投稿やデフォルト設定の機能もつけられるため、業務の効率的化につながります。
3.医師情報登録システムの導入
ホームページ上に医師のプロフィール情報を掲載することで、患者さんに安心感をもっていただけるとともに、自分に合った医師を選択しやすくなります。
医師の氏名や専門分野、資格などを登録すると、自動で各診療科ページの医師紹介欄に表示させることができるシステムを導入します。こちらもCMSで管理を行うため、入退職時などもその都度ページを編集する必要がなく、簡単に更新・修正をができます。
また、先ほどお話しした外来担当表システムと組み合わせて、表内の医師名をクリックしたときに、医師情報に飛べるようにリンクを設置することで、アクセシビリティ向上にもつながります。
4.視覚的コンテンツの活用
文章のみでは伝わりづらい内容も、図やイラストを用いることで直感的かつ分かりやすく情報を伝えることができます。
また、採用に力を入れてる病院さまですと、画像や動画を用いた「インタビュー」や「仕事紹介」などのコンテンツを追加するケースが多いです。
やはり、文字のみのページよりも目を惹きますし、職場の雰囲気や就労した時のイメージをより効果的に伝えることができます。
そのほかにも「採用応募管理システム」「地域連携医検索システム」など、さまざまなコンテンツを提供していますが、長くなってしまうので、またの機会にご紹介できればと思います!
せっかく時間やコストを割いて完成したWebサイトでも、見つけにくかったり、訪問者が全然いないと、制作した意味がなくなってしまいますよね。
そのような状態にならないために行うのがSEO対策です。
SEO(検索エンジン最適化)は、WebサイトがGoogleなどの検索エンジンで上位に表示されるようにするための手法のことをいいます。現在、多くのウェブサイトで実践されており、Webマーケティングにおいて不可欠な要素となっています。
施策はさまざまですが、弊社が行っている一例としては「インタビュー」「ブログ」「お知らせ」などコンテンツを用いたSEO対策があり、記事の中に検索でヒットさせたいキーワードを設置して、定期期に更新・貯蔵することで、アクセス数の増加をめざします。
こちらに関しても、話すと長くなりますので、またいつか詳しくお話できればと思います。
以上が病院・クリニックのホームページ作成のポイントですが、いかがでしたでしょうか?
私自身、この業界に携わって半年ですので、まだまだ経験・知識ともに少ないのですが、これからたくさん学んでいきたいと思います!
それでは失礼します。
誠に勝手ながら、弊社は、上記の期間を年末年始休業とさせていただきます。
1月4日(木)より、通常営業を開始いたします。