最近のサイト制作と言えば50%くらいの確率でCMSいれてちょうだい、それもWP、ワードプレスでっていう流れです。
一昔前はmovabletypeも人気でした。略してMTって言うとカッコ良かったんですがなぜかワードプレスはわーどぷれすのままです。
あ、文章の時はWPなので短さがポイントですか。
そういったわけで最近の流れに乗ってみます。疑問なしで、やはり毎日体験しとくと聞かれた時の返事にも説得力があるってもんで。
でも慣れないうちはメモ帳で書いた文章をはっつけて記事を作成していきます。
だって慣れないプラットフォームで操作ミスして400文字失うのは嫌ですから。
WPを導入されたお客さんもいきなりワードプレスの画面で入力するんじゃなくて、自分が慣れた環境ではじめればストレスなく日々の更新ができると思います。
で、問題のログイン画面。

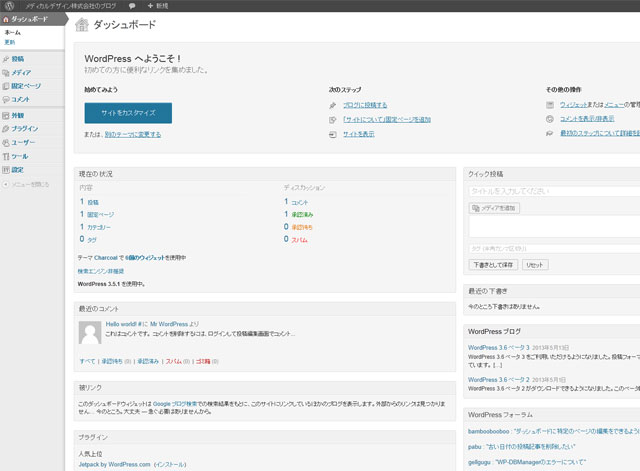
質素ですね、毎日見る分には良いのかもしれません。 そしてログイン後の管理画面。

情報量多すぎです。ここでやる気をそがれる入門者の方も多いのではないでしょうか、
私もちょっとやる気なくなってきました。でもがんばります。
あ、読みやすいブログにはイメージ入っています。イラストとか写真とか画面キャプチャーとか。
コレは入れていきましょう。
でも気になるのは画像サイズです。サイズと言っても何MBとかいうファイルサイズではなく、320×240とかのほうです。
縦横の長さの話です。これはサイズを決める前に、どういった環境でこのブログが読まれるかを想定した方が良いと思うのです。
ようするに画面サイズです。
2012年の27インチiMacは解像度2560×1440、私のLetsNoteで1280×800、iPhone5は1,136× 640、iPhone4は960 × 640ピクセル・・・ぐぬぬ。
ターゲットサイズを決めかねたら自分が良く使うタブレットに合わせても良いのではないでしょうか。
私の場合はipad miniです。解像度はiPad 2と同じ1024×768で一昔前のPCも似たようなものですからこれでいきます。
画面サイズが決まると、次は自分が良く見るブログの画像サイズを確認します。
1. PowerBandきむら
2. WIDEopen
3. バイクショップNEN
ことごとく参考にならん。悉く。このへんのバイク屋ブログは見易さ、読みやすさ、なんかより内容が充実しているので読者が集まるのです。
もうここまで続けてリピーターが付いている場合は写真サイズとか考えなくて良いと思います。
では自分なりに模索していきましょうか。

851×315。コレはFacebookのカバー画像サイズ。ちなみにプロフィールは180×180。
991ターボS。991シリーズで残っているのはターボカブリオレだけになりました。

640×480。VGAというサイズ。

320×240。QVGA、2000年ぐらいの携帯でも使われているサイズです。
こうみるとVGAがいいのかな。どうでしょうか。PC向けブログはもうちょっと大きくても良
いのかと思いますが、私の場合はVGAで行きたいと思います。
初めての投稿はこんなトコで。
写真投稿の際はフルサイズってのを選んでください。

