GW通常営業のお知らせ
弊社は、GW期間中も平日は通常通り営業いたします。
GW期間中の土日・祝日を除く平日におきましては、通常通り営業時間内にてご対応させていただきますので、ご安心ください。
今後とも何卒よろしくお願い申し上げます。
弊社は、GW期間中も平日は通常通り営業いたします。
GW期間中の土日・祝日を除く平日におきましては、通常通り営業時間内にてご対応させていただきますので、ご安心ください。
今後とも何卒よろしくお願い申し上げます。
お久しぶりです。小島です。
年も明けてとうとう2024年ですね!
皆さん、LPという言葉を聞いたことはありますか??
Web業界でLPとはランディングページのことを指すのですが、聞いたことはあってもざっくりとしか知らないという方も多いかと思います。
弊社ではランディングページ(LP)の制作も行なっているのですが、先日私もLPの制作に携わる機会がありました。
サイトリニューアルとは違う、新しい視点で制作することができ、UIにおいても新しい発見があったので、今回はLPについて掘り下げながら、弊社のLPの制作についてご紹介いたします!
ランディングページ(Landing Page)とは、検索結果や広告などを経由して訪問者が最初にアクセスするページのことです。
簡単に言えば、広告専用の小さいサイトというイメージです!
訪問者がホームページに着地する(land)、というイメージが語源だそうです。
普段私たちがよく目にするホームページと違い、ランディングページ(LP)はそのサイト自身をみてもらうことが目的ではなく、製品の購入、メールの購読、情報の提供、または他のサイトへの誘導などキャンペーンの目的によって異なります。
弊社では他のサイトへの誘導、つまりLPを依頼してくださった方が広めたいサイトへの誘導のためのLPや、何かアニバーサリーなどの際にプチサイトを作るような目的で制作することが多いです。
以下の2点は弊社の制作実績の一例になります。
ぜひご参考にしてください!
▼千葉西総合病院 ロボット手術センター ダビンチ
https://davinci.chibanishi-hp.or.jp/
▼新東京病院 事務職採用サイト
https://comedical.shin-tokyohospital.or.jp/
ランディングページ(LP)は基本1ページ、または数ページのみで作成されます。ですがホームページは複数のページで構成されており、様々な情報の提供を目的としています。
ものによっては100ページを超えるものもあります!
ランディングページはほぼ一ページで伝えたい情報が完結してしまうのに対し、ホームページなどのWebサイトはユーザーがそれぞれの情報をたどり回っていくようなスタイルとなっています。また、一般的なWebサイトは複数のリンクを持っているのに対し、ランディングページ(LP)はリンクが限定的であるという違いもあります。
一つ目は、縦長のレイアウトであるということです。ランディングページ(LP)は集客や自社サイトへの誘導などを目的とした設計になっているので、情報量が多くなり、縦長のページとなってしまいます。そのため、通常のホームページと比べるとチラシのようなレイアウトになるとこが多いのもその一つの理由です。上から下までざっと眺めるだけで伝えたい情報が入ってくる点がLPの良いところだなと、実際に作る中で私自身感じました!
二つ目は他のページへのリンクが少ないことです。先ほどもこの点について触れましたが、ランディングページ(LP)はお客様の注文やお問い合わせに結びつけることに特化しているからです。ページのリンクを貼りすぎるとお客様がどんどん別のサイトへ分散してしまい、ランディングページ(LP)を作成した目的を達成する確率がぐんと下がってしまいます。そのため、リンクを限定することで目的を達成できるように設計していきます!
三つ目はデザインの自由度が広がるという点です。リンクや階層が限定的であることから、サイドメニューやグルナビなどを作成する必要がなくなり、画面を広々と活用することができます。また、アクセスした人にアピールできるよう通常のホームページより少し派手なデザインであることが多いです。また、サクサクと読み進めてもらうために画像やアニメーションを多様します。実際に私自身がコーディングした際にもアニメーションを複数入れるという依頼があり、動きがたくさんあるページになりました。

ホームページの制作と同様にお客様の依頼に合わせ、ディレクターがランディングページ(LP)のディレクションも行います。打ち合わせをしつつお客様の原稿を確認しながら内容を確定し、お見積もりを作成します。ランディングページ(LP)は普段制作しているWebサイトと違い、画像やイラストのイメージが大きく影響するので、イラストの受注も多々あります!弊社にはイラストの制作もできるデザイナーが在籍しておりますのでご興味のある方はぜひご相談ください。
原稿と素材が集まったらデザイナーがデザインを作成していきます。ランディングページ(LP)はスマホでアクセスされることも多いのでPCでの表示だけでなく、スマホ表示のデザインをしっかり作ることも重要になっていきます。特にメインビジュアルのランディングページ(LP)にアクセスした人の第一印象となる大切な部分なので、とてもこだわってデザインを作っていると聞いております。作成したデザイン案をディレクターがお客様にご提案し、意見を擦り合わせながらデザインを作り上げていきます。また、ランディングページ(LP)を作成する際にランディングページ(LP)のバナーのご依頼を受けて作成することもございます。
LPだけでなく、メディアサイトや自社サイトからもLPにアクセスできるように設計することもあります。SEOに特化したランディングページ(LP)にとってより多くの人に知ってもらうことは大切なポイントですのでぜひバナーもご依頼いただければと思います。

デザインが確定したら実際にコーディングに入っていきます。
私が今回携わったランディングページ(LP)は既に第一弾が公開されているページだったので、ヘッダーやフッターなどの共通パーツは既にできている状態だったため、メインコンテンツと第一弾と第二弾を紐付けるインデックスページ(目次の役割を持つ扉ページ)の作成を行いました。その中でランディングページ(LP)ならではのポイントをいくつかご紹介いたします!
一つ目は動きの大きさです。普段のホームページはアクセスした人がなるべく多くのページを回っていただけるようにうるさいアニメーションは控えてコーディングしていきます。また、画像よりテキストの情報などを優先的に早く読み込むようにするなどの工夫もしております。しかし、ランディングページ(LP)はライトな感覚でサクサク読んでいただくインパクトを作るために大部分のテキストや画像にアニメーションを入れ、イラストの一部分を動かすなど普段と違ったUIで私自身、目的に合わせたコーディングやUIを実践するとても良い経験となりました。
二つ目はスマホ時の表示を強く意識したコーディングです。特に文字の折り返しにはとても力を入れ、どんなサイズの端末でも違和感のない部分で折り返すようコーディングしました。また、メインビジュアルはPC時の表示とは別のものを表示するようにコーディングするなどスマホ時の表示をよりこだわるのもランディングページ(LP)の特徴だなと感じました。
三つ目は動画の編集と埋め込みです。今回のLPでは動画の埋め込みが必要だったのですが、私自身動画の編集や自分が編集した動画の埋め込みは初めてだったので、初めは上手くいくか不安でした。しかし、お客様と擦り合わせながら丁度スクロールしたタイミングで動画が再生されるよう、JavaScriptでプログラミングし、埋め込みました。新しいことに挑戦でき少し自分のスキルアップに繋がったなと感じております。
今回はランディングページ(LP)の制作についてご紹介いたしました!
今回の記事を読んで弊社のランディングページ(LP)の制作にご興味を持った方はぜひお問い合わせください!
ご相談はこちらから↓
https://www.medical-design.co.jp/contact/
また弊社ではwebサイト制作のほかにもチラシの作成や、動画制作なども行っていますのでぜひお気軽にご相談ください!
▼webサイト
https://www.medical-design.co.jp/works/web.html
▼グラフィック
https://www.medical-design.co.jp/works/graphic.html
▼写真撮影・動画
https://www.medical-design.co.jp/works/photo.html
誠に勝手ながら、弊社は、上記の期間を年末年始休業とさせていただきます。
1月4日(木)より、通常営業を開始いたします。
誠に勝手ながら、弊社は、上記の期間をGW休業とさせていただきます。
5月8日(月)より、通常営業を開始いたします。
お手数をおかけいたしますが何卒宜しくお願い致します。
誠に勝手ながら、弊社は、上記の期間を年末年始休業とさせていただきます。
1月4日(月)より、通常営業を開始いたします。
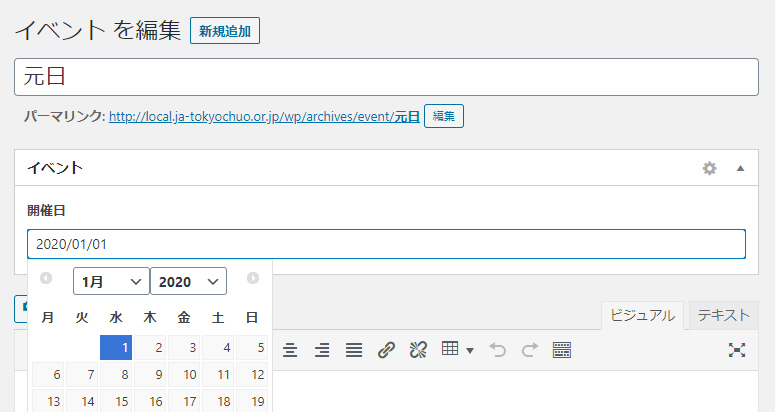
なんかカレンダー作る作業で使ってたACFプラグインのget_field()で拾ってくる日付がずれていたんですが…

以下、Wordpress公式のGoogle翻訳。
https://wordpress.org/support/topic/read-this-first-wordpress-5-3-master-list/#post-12124062
WordPress 5.3では、日付と時刻の処理コードが大幅にアップグレードされました。以前のコードは、PHP 4がまだサポートされていた10年以上前にさかのぼります。これはWordPressのコア全体に散らばっているコードのかなりの部分であり、非常に遅く、パフォーマンスに影響を与えていました。
5.3では、このコードのほとんどがsaner PHP 5.6互換コードで更新または置き換えられました。多くのレガシーが削除されました。ただし、一部のプラグインおよびテーマは、このコードの以前の動作による副作用に依存している場合があります。
このため、一部のプラグインまたはテーマが誤った動作をしている可能性があります。そのようなことの1つdate_default_timezone_set()は、PHPで関数を呼び出すことです。WordPressは、デフォルトのタイムゾーンをUTCに設定し、独自の計算を実行して時間を調整することで機能します。デフォルトのタイムゾーンを誤って他の値に設定すると、これらの計算が不正確になります。WordPressはタイムゾーンの調整を過剰に補償します。
後方互換性のために、プラグインがデフォルトのPHPタイムゾーンを変更しないことが重要です。デフォルトのタイムゾーンは常にUTCに設定する必要があります。タイムゾーンや日付のシフトで見つかった問題は、おそらく間違っているプラグインまたはテーマになります。これは以前のバージョンのWordPressではそれほど重要ではなかったかもしれませんが、WordPressはこれらの新しい関数を古いPHP 4互換コードにますます依存せずに使用しているため、これははるかに重要です。
このような問題のあるプラグインまたはテーマを見つけた場合は、作成者に報告するか、プラグインチームに報告してください。
ってことらしく、タイムゾーン変更するな、変更するようなプラグインは使うな、ってこと見たいです。
サイト全体でWordpressのwp-load.php呼んでる場合にフォームからメールを送るとタイムゾーンがUTCに変わって9時間ずれちゃうので、wp-load.php呼んだ後にdate_default_timezone_set(‘Asia/Tokyo’);してたんですが、これはやらないで、ってことで。
こんにちは!ランチ会係です。
先週の金夜に開催されたBBQの様子をご報告します♪
毎年恒例の夏BBQ!去年はできなかったので久しぶりの開催でした!社長が張り切っていろいろ用意してくれました〜
エプロンとグローブ装備で準備万全の社長★
一生懸命火起こしする社長とその様子を腕組んで眺める社員。。。
西谷さんも火起こし参戦!!火力上がってきました
「「「「お肉まだかなー」」」」の顔
いい感じに焼けました!!!わーい!!!(鉄板熱い!!!)
焼けたお肉をみんなに切り分けてくれるシェフ植村さん。
と、炊きたてのごはんを山盛りよそって走り去る食いしんぼう小谷さん(笑)
今回の目玉の淡路姫牛!!とろけるおいしさ!焼き加減も最高でした.+*☆
次は締めの焼きそば!はりきって作ってくれる武士さん
ビール片手に…
アグレッシブ!!(速すぎてブレブレ)
具沢山のおいしい焼きそば完成☆
最後は大玉のスイカ割り!(なぜか社長持参の斧(!!)で)
佐藤さんが一発で綺麗に真っ二つにしてくれました!すごい!
スイカも食べてお腹いっぱいでみんな大満足でした^o^
弊社はスタッフ全員シャイなのでテンション高めの写真は少ないですが(笑)普段仕事では関わりの少ないメンバーで話したり、映画やゲームトークで盛り上がったりと各々すごく楽しめました♪
また暖かくなったら開催したいですね!
厚生労働省は、不適切な表示やうそ、大げさな表現がなされている医療機関のホームページについて指摘があることをから、一般の方でも通報が出来るウェブサイト「医療機関ネットパトロール」を開始しました。
弊社ではサイト制作の際、ご提供頂いた原稿に目を通させていただいており、気になる表現などは病院様にお伝えする体制をとっております。
尚、これまで誇大表現や不適切な表示にあたるような内容はありませんでしたが、今後も引き続き病院様のお手伝いをしていきたいと考えております。

メディカルデザインの平野です。
Macユーザーの方で、作業中にブラウザやソフトのウィンドウが乱立し、
ウィンドウ管理に困ったことはないでしょうか。
ウィンドウを分割し、隅や片側に寄せてくれるツールが「shift」です。
ショートカットにより、
左右上下に1/2表示、1/4表示、センタリング、最大化、ウィンドウの縮小拡大等が行えるため、
ウィンドウの管理がスムーズに行えます。
左右1/2分割
4つ角1/4分割
ショートカット設定画面
shiftのダウンロードはこちらから
こんにちは。 システム部のたかくです。業務でPHPに触りだしてから2ヶ月ほどになります。 デバッガがないのでステップ実行もない、変数の内容を拾うのにいちいち出力するの煩わしいなどと、 まだまだ開発環境そのものを見直したくて仕方ない時期です。
さて、記事タイトルのお話になります。 “WordPressで、特定のスラッグを持つ最上位の固定ページから、最下位までの固定ページをリスト化する”という処理が必要になりました。 「wp_list_pages()があるじゃないか!」とも思いますが、ただリストが欲しいだけではありません。 適切な形でhtml出力するにあたって細かく制御する必要がありました。 ツリー型の構造を得たいなら再帰の出番です。 諸事情で新しく関数を書き足すことは避けたい状況でしたので、手続き的に書きたいなと思いました。 そうなると無名関数しかないよなーと思い、安易に手を出したら軽くハマってしまったのでその備忘録になります。 (PHPの無名関数は5.3からサポートされているようですよ)
$family = function ($children) use (&$contents) {
if (count($children) == 0) {
return;
} else {
foreach ($children as $child) {
// 前処理
$nextChildren = get_children(array(
'post_parent' => $child->ID,
'post_type' => 'page',
));
$family($nextChildren);
// 後処理
}
}
};
$family($firstChildren);
(見づらいですが) 出力したいhtmlテキストの形式が若干特殊なため、最初に該当ページの最上位ページを拾ってからその直下のページだけを$firstChildrenとして取得しています。 それを無名関数に投げて再帰的に呼び出し、前処理と後処理の中で$contentsにhtmlテキストを格納していく、というものです。 変数のキャプチャの仕様はいろんな言語で違うため、真っ先に調べてuseを使うんだなーとぼんやり理解しました。 無名関数も関数の1つであるからか変数のスコープが外側と異なるため、$contentsには参照を渡さなければ処理が値に反映されません。 しかし、これで動いてくれることを期待しましたが見事に実行を停止してしまいます。
無名関数の中と外ではまったく別のスコープであると予想します。 $familyという変数に無名関数を渡して、その中で$family()を再帰的に呼び出しています。 この無名関数は$familyという変数があることをまったく知りません。 スコープの外の存在は$contentsのように丁寧に教えてやらなければ見つけてくれないのです。 これが原因でした。
$family = function ($children) use (&$family, &$contents) {
if (count($children) == 0) {
return;
} else {
foreach ($children as $child) {
// 前処理
$nextChildren = get_children(array(
'post_parent' => $child->ID,
'post_type' => 'page',
));
$family($nextChildren);
// 後処理
}
}
};
$family($firstChildren);
ちゃんと無名関数を渡す変数もuseでキャプチャしてあげましょう。 無名関数の中で自分を表すキーワード(クラスで言うthis)なんかが書ければ、 無名関数を渡される変数名が関数の定義の中の変数名に縛られないので、自由度が増すのですが… ありませんか?