夏真っ盛りですね!システム部のヒライです。
システムが絡むウェブサイトを納品する場合、クライアントに対し使い方の説明を行いますよね。 口頭で説明後に説明書なんかをお渡しするケースがほとんどだと思います。
複雑な機能の説明は時間をとって行うべきではありますが、 基本的な使い方や、よくある質問のようなスタンダードな情報を何度も説明すると結構時間を食ってしまいますよね。
そんな時、WordPressを使っていれば、簡単に管理画面上で使い方説明を表示することが可能です。
管理画面ログイン後に表示される「ダッシュボード」上に使い方を乗せてみましょう。 functions.phpへ以下を書き込みます。
[php]
function dashboard_widget_function() {
// 説明文を記入
echo ‘新着情報一覧にお知らせを表示する場合は、<a href="/wp-admin/edit.php">左メニューの【投稿 > 新規追加】</a>から行って下さい。<br>’;
echo ‘説明文テキスト説明文テキスト説明文テキスト説明文テキスト<br>’;
}
function add_dashboard_widgets() {
// 説明文の見出し名
wp_add_dashboard_widget(‘dashboard_widget’, ‘管理画面の使い方’, ‘dashboard_widget_function’);
}
add_action(‘wp_dashboard_setup’, ‘add_dashboard_widgets’ );
[/php]
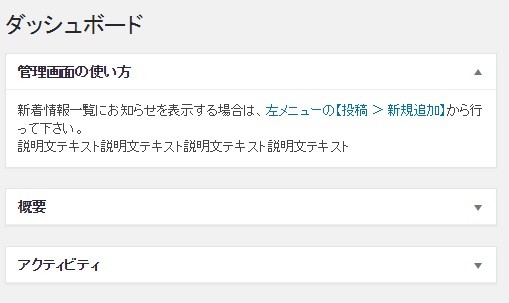
ダッシュボードを見てみる。
使い方が表示されましたね! 以上のようにダッシュボード上に表示しておくことで、クライアント様への使い方説明の時間を短縮できるのではないでしょうか。