Retinaディスプレイに慣れてしまったiPad2を見てると液晶が荒いな と日々開発を行いながら思っている中村です。
こんにちは
前回の続きで今回はストーリーボードにコードを埋め込んでいきます。
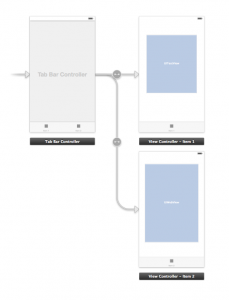
前回までで作ったストーリーボードです。
ではitem1側のUiTextView エリアにコードで文字列を表示させる流れですが、
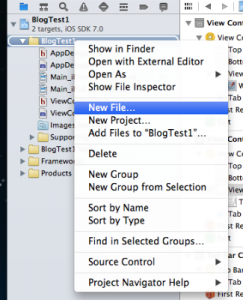
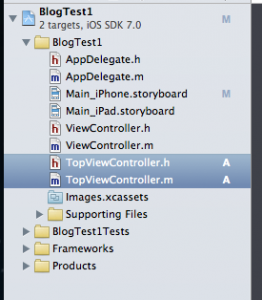
まず適応するコードとなるファイルを新規追加します。ファイルを追加したい箇所でマウス右ボタンで
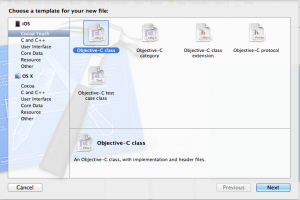
NewFileを選択し、Objetcitve-C classを選択します。
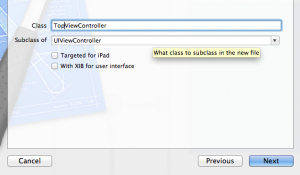
Nextをクリックしファイル名を確定させます。
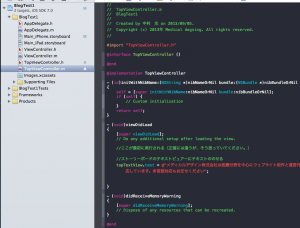
今回は標準の UIViewController を選択肢、class名に TopViewControllerとします。
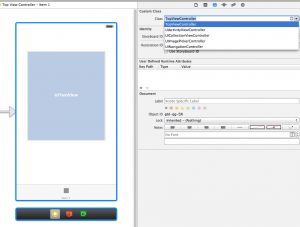
これでストーリーボードへ取り付けるコードの準備はできました。準備ができたので、TopViewController をストーリーボードへ関連づけます。
コードを取り付ける箇所にマウスをあて全体が青色になる事を確認し、左メニューからclass(作ったファイル)を関連づけます。
これだけで完了です。
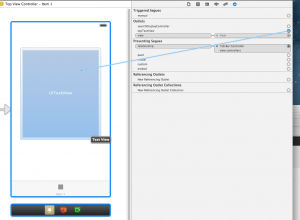
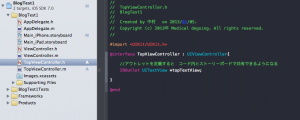
次はUITextViewの部品単位をひも付けます。h m両ファイルに書き込みします。


IBOutletがひもづけるために必要なものです。ソースができたら、
今度はストーリーボードでIBOutletとUITextViewをひもづけます。
これで完成です。ビルドをすると下の様な結果画面が出来ます。

コード側でUITextViewの設定をかえるなどする事も可能です。
次の(下)は UIWebViewを使った WEB表示画面を作っていきます。