カメラアプリを作るにあたって、まずはXcodeでの簡単なアプリの作り方から書いていこうと思っているシステム部 中村です。こんにちは
Xcode とは アップルがデベロッパツールとして無料で配布している開発作業環境です。Verがかわると仕様もかわるため開発者泣かせなIDEではありますが、現状iOSの開発を行えるのはこの環境だけです。
Xcode に関しては https://developer.apple.com/jp/technologies/ から参照してください。
iOS7からは開発に関してはストーリーボード必須となってしまったため、まずはストーリボードを使いtabアプリケーションを作っていきたいと思います。
ここで覚えられるのは
標準viewを止め、新規にtabviewcontrollerを実装し、タブで切り替えるViewにカスタマイズしたクラスファイルをひもづけての動作一連までが覚えられると思います。
同じ内容で詳しく書かれているページも多数ありますが、今回は本当に初めてXcodeを使う人にわかりやすく書きます。
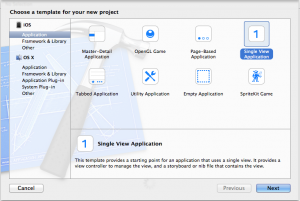
まずは、Xcodeを開いてテンプレートを選択します。最初からTabbed Applicationを選択してもいいのですが、今回はチュートリアルのためSingle Vew Application を選択します。
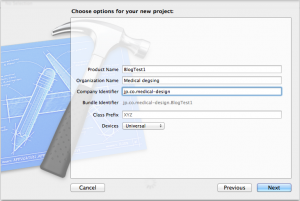
Device はiPhoneだけの対応であれば、 iPhoneでも問題ないですが、iPad対応を後々行うので、
Device= Universal を選択してください。
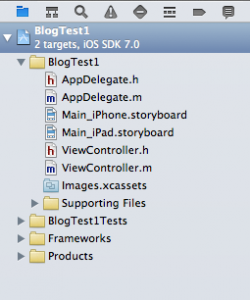
早速こんな感じでテンプレートを使ったアプリケーションができます。
そして今回メインの ストーリーボードを編集することにします。 Main_iPhone.storyboardを選択してください。するとiPhoneの画面が出てきます。
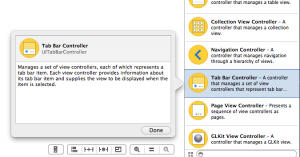
次に早速 Tab Bar Controllerを追加します。
画面右下の追加項目からタブバーコントローラーを選択して ストーリーボードへ貼付けます。
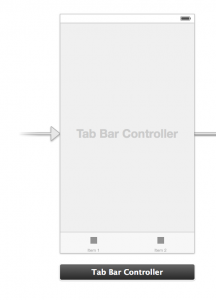
すると最初からある横にタブバーコントローラーが追加されます。
これだけでは、アプリを起動しても、最初にタブバーを表示しないので、動作しません。
そこで、初期起動コントローラーを変更します。
View Controller に矢印がついているので(この矢印が初期起動した際一番最初に表示するものを示しています。)これをTab Bar Controllerにマウスで持っていきます。
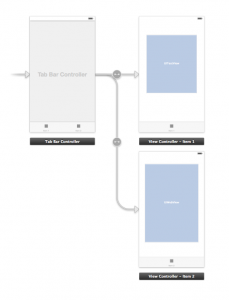
こんな感じになったら成功です。
そして使わない 最初からあった viewControllerは削除します。
そしてタブページにテキスト文字を表示できる箇所とWebViewを追加します。
割愛しますが、結果下記のような画面になるはずです。
ここまで出来たら、後はテキスト表示エリア(UITextView)とWeb表示エリア( UIWebView)のコードをひもづけていきます。
が今日はここまで 来週は、ストーリーボードにコードを追加する方法を紹介します。