はじめまして、デザイナーの田中です。
今回は、製薬会社のコーポレートサイトの制作にデザイナーとして携わらせていただいたのでそちらの主にデザイン部分の制作の流れやそれぞれの工程で意識していたことについて紹介させていただきたいと思います。
1.トップページのデザイン
まずお客様への提案としてサイトの顔となるトップページを、リニューアル前のサイトやお客様、ディレクターさんの指示をもとにデザインをしていきます。
今回は社内の別のデザイナーと合わせて2案提案させていただきました。
デザイナー同士で方向性がかぶりすぎないようにベンチマークを最初に決め、そのあとから着手していくという流れで進めていきます。
トップページは、デザインをしていくうえでサイト全体のトーンマナーやフォント、雰囲気などを決定する大切なページです。
また、訪れたユーザーの第一印象をきめる重要な役割があるので印象に残るよう、かつ使いやすいデザインにするため力をいれてデザインを行いました。
今回はリニューアル前の明るめのメインカラーやキャッチコピーを踏襲しつつ、サブカラーはメリハリをつけるためにメインカラーと対極的な色合いのしっかり暗めの色にし、図形などはキャッチコピーに合わせて固すぎる印象にならないように角を丸め曲線の多いデザインにしました。

2.サンプルページのデザイン
トップページのデザインが決定した後は、サンプルページのデザインを行っていきます。
サンプルページはお客様に選んでいただいたトップページ決定案のデザインに合わせ、下層ページの見出しや、ボタン、表など汎用性のある基礎パーツを詰め合わせたページです。
このサンプルページをもとにコーダーさんにいろいろなページのコーディングをお願いすることになります。
サンプルページのデザインで作られたパーツは、サイト内の複数のページに配置されるのでユーザーが1番目にするパーツになる場合もあります。
そのため、操作がしやすい、わかりやすいを意識しながら作業をしました。
3.作図やページごとの詳細デザイン
サンプルページが決定したら次は汎用性のあるパーツだけでは作成できない、細かいページごとのデザインを行っていきます。
今回のコーポレートサイト制作ではおもにページごとの写真の選定、製品詳細についての表、作図の3つがこの工程にあたります。それぞれの作業では下記のようなことを意識して作業を行っていました。
▼写真の選定
写真を使うのは主に各ページのメインビジュアルにあたる部分であるため、写真選定において意識した点は、まず各タイトルが伝わる情景の写真を選ぶことです。
また、サイト全体を通して不自然に感じられないよう、色味や構図、明るさなどを調整しています。適切な写真を選ぶことでユーザーにとって見ていくうえでストレスのないページにしたいと思い写真周りのデザインを行いました。

▼表
表についてはサンプルページでも簡易的なものは作成しましたが、ここではより複雑な個々のページ専用の表を作成しました。
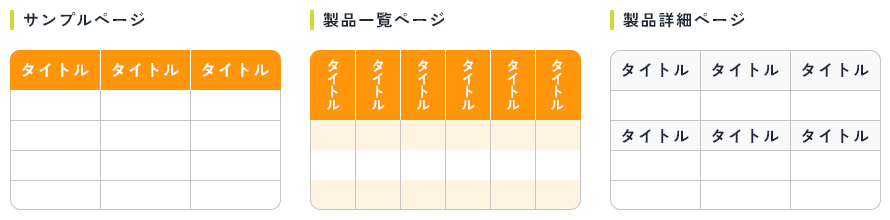
製品一覧についての表では列が多いので各列のタイトルは縦書きにしました。
かつ行も今後製品が増えるごとに増えていくことが想定されるので、目がちかちかしないようにサンプルページの表にあった行の上下にある線を取り払い、代わりに偶数行と奇数行で背景色をあまり目立たない色で色分けをし、視認性をよくしています。
製品詳細についての表では1行目だけでなく、中間にもたびたびタイトルが入る行が必要になるため、こちらも色の主張が激しくなりすぎないよう、サンプルページではメインカラーと同じく濃く明るい色の設定がしてあったタイトル行の背景色を落ち着いた色に設定し、表全体の線を細くすることで詰まった印象がないように変更しました。

▼作図
言葉だけでは伝わらない箇所に入れるための図を作成していきます。
画像として埋め込むことになる図自体は画面幅の変動に対応して改行や枠を縦長に…なんてことは基本的にはできないので必要に応じてPC(パソコン)対応の図とSP(スマホ)対応の図を作成していきます。
PC(パソコン)版だと図の中の流れは横長の画像であるため左→右なのに対し、SP(スマホ)版だと縦長の画像であるため図の中の流れが上→下に変化するので、どちらの図もZ型の視線誘導のレイアウトを意識することで縦横比の比率を変えても印象が大きく変わりすぎることないように調整をしました。
画像の縦横の比率を変えて中身を組み替えるという観点だとバナーのリサイズも似たような作業ではあるのですが、横長のものを縦長にという組み換えはバナーではあまりしないので少し新鮮な作業ですね。
上記の内容とかぶってしまうのですが画像として埋め込む図は横幅の変動に応じて改行などは行えないのでPC(パソコン)用とSP(スマホ)用の図を用意します。
ただ、その中間は画像を画面幅に応じて縮小しながら表示をすることになるため小さくなった時に、ユーザーが図の中のテキストが見えづらい…ということを回避できるようにフォントサイズを大きめにすることを意識していました。トップページを作る際に最小のフォントサイズなどは決めているので、そこから計算して図の中のフォントサイズを決定しています。
中にはコーダーさんがコーディング時に画像を切り分け、図の中のテキストもレスポンシブ対応してくれている図もあるので頭が上がりません…。
最後に色味です。
色味についてはサイト全体に合わせています。サイト自体よりも色の必要数は多くなるのでメインカラーとサブカラーに近い色と無彩色を使い作図をしています。
4.コーディング
コーダーさんにデザインデータをお渡しし、コーディングを行ってもらいます。
動きを付けていただいたり、デザインデータにはないタブレットサイズのビジュアルなども調整していただいたりと一気に完成に近づきます!
5.修正
お客様から、戻ってきた指示や要望をもとに修正や新規ページの作成をしました。
最後に
先輩デザイナーをはじめ、ディレクターさんやコーダーさんにアドバイスをいただきながらデザインを行いました。お客様目線やレスポンシブ的なところなどいろいろな観点からこうしたらいいのではないかという意見を気軽にいって頂ける環境は私だけでは気づけないところもあるのでとても助かりました。
終わりが近づいてきましたが公開までの期間、ブラッシュアップできるようにより力を入れていきたいと思います。

