iOSアプリはある程度作りやすいので困らないのですが、Androidさんは、ほんと機種・OSVerによって動きがコロコロ変わったりするので、どうしようかなと思っている、現在某病院様のiOSアプリ・Androidアプリの開発を行っているシステム部の中村です。
こんにちは
さてiOSをUniversal(ipad/iPhone共有)を作っていると、どうしても、iPhoneとiPadで動作等に差が出てきてしまい、それを限りなく近づける事に時間を割かれてしまいます。
今回の開発も同じようにiPadのWebviewで思った様な表示が出来ずに困っています。
いつもであれば、html側を変更して調整するのですが、今回は実際に動いているサイトを強制的に整形しないといけないという状況に陥りましたので、そのときの逃げ方を書きます。
・webviewのHTML表示領域をiPhoneと同じ320pxにしたい場合
通常ならhtml側のmetaで指定する事でしつけるのですが、今回は出来ないため、
webViewで読み込んだ後、JSで強制的にJavaScriptでmetaダグを適応させる方法で逃げたいと思います。
何はともあれ、まずはソースを
[php]
#import "ViewController.h"
@interface ViewController (){
}
@end
@implementation ViewController
@synthesize wv;
– (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//iPhoneの場合は自動的に、スマートフォンページに移動する
if (UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPad) {
// iPad
NSURL *URL = [NSURL URLWithString:@"http://www.kantei.go.jp/"];
NSURLRequest *URLreq = [NSURLRequest requestWithURL:URL];
[wv loadRequest: URLreq];
}
else {
// それ以外
NSURL *URL = [NSURL URLWithString:@"http://www.kantei.go.jp/"];
NSURLRequest *URLreq = [NSURLRequest requestWithURL:URL];
[wv loadRequest: URLreq];
}
wv.delegate = self;
}
//webロードが正常に完了
– (void)webViewDidFinishLoad:(UIWebView *)view {
if (UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPad) {
// iPadのみWebの領域を320サイズにしてからフィットさせる。
NSString *js =[NSString stringWithFormat:@"var meta = document.createElement(‘meta’);var iniScale = screen.width / 320;meta.setAttribute(‘name’, ‘viewport’);meta.setAttribute(‘content’,’width=320, initial-scale=’ + iniScale + ‘, minimum-scale=0.5, maximum-scale=3.0, user-scalable=1’);document.getElementsByTagName(‘head’)[0].appendChild(meta);"];
[wv stringByEvaluatingJavaScriptFromString:js];
}
else {
// それ以外
}
}
– (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
[/php]
何をやっているかというと
webviewにurlを与えて表示して、ロード終わったあとにiPadのみにJavaScriptでメタタグを貼付け強制t系に、320pxで動かしているだけです。
これでレシポンシブサイト(首相官邸 : http://www.kantei.go.jp/ )をipadでiPhoneで表示しているイメージで表示できます。
HTMLをいじれない場合使ってみてくださいませ。
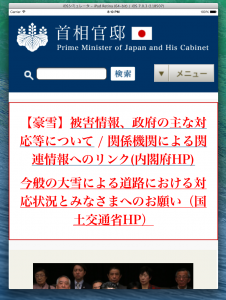
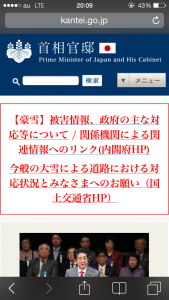
表示サンプルをアップしておきます。
|
iPadRetina表示(標準) |
iPadRetina表示(メタタグで強制320px表示) |
iPhone retina 4インチ |