システム部の鈴木です。
もはやwebサイト制作だけではなく日々の生活に無くてはならなくなったGoogle Map
世界中の人が無料で使えて、これを活用したサービスだって無料で作れる。
当たり前になりすぎてしまいこの恩恵の価値を忘れてしまうくらいでしたが
ここにきて少し動きがあった事、ご存知でしたか?
Google Map API
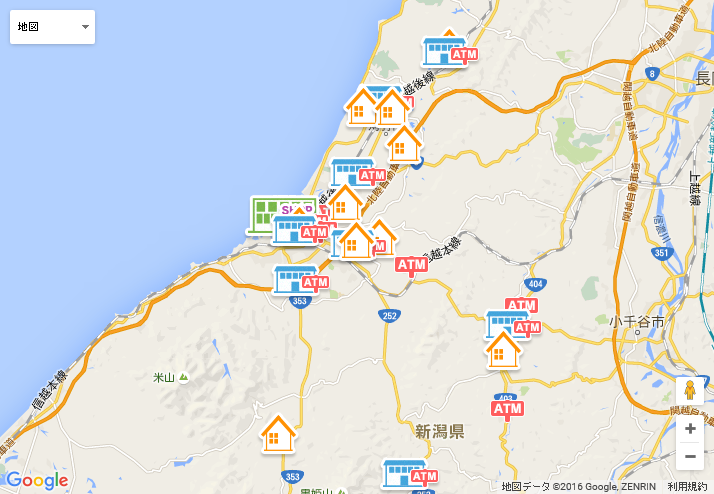
これを使うと、自分のサイトの中にこんな感じで、沢山の好きなアイコンを並べたり
様々なカスタマイズを加えた独自のマップを作ることができます。
現在のAPIはVer.3 となり、Ver.2 までは煩わしかったAPI Keyが不要になった、ということで制作者にとっては非常にありがたいアップデートになりました。

ところが、それは突然の出来事でした・・・
Mapが表示されない!?
いつも通りに作ったはずが全く表示されない?
今まで動いていたサイトのコードを流用しているんだから間違ってるはずもないのに?
そこでChromeのデベロッパーツールでコンソールを開くと見慣れないエラーが。。
Google Maps API warning: NoApiKeys https://developers.google.com/maps/documentation/javascript/error-messages#no-api-keys
NoAPIKeysエラー?
APIKeyはいらないはず、と思いながら調べたところ、Google が2016年6月22日に以下のようなアナウンスを出していた事が分かりました。
http://googlegeodevelopers.blogspot.jp/2016/06/building-for-scale-updates-to-google.html
これによると6/22より、スタンダードプラン(無料のもの)を使って新しく作成するアプリケーションでは
API Keyが必須になったとあります。
Google developers blog でもそんな事書いていなかった気がするんですが。。
API Keyはどうやって取るの?
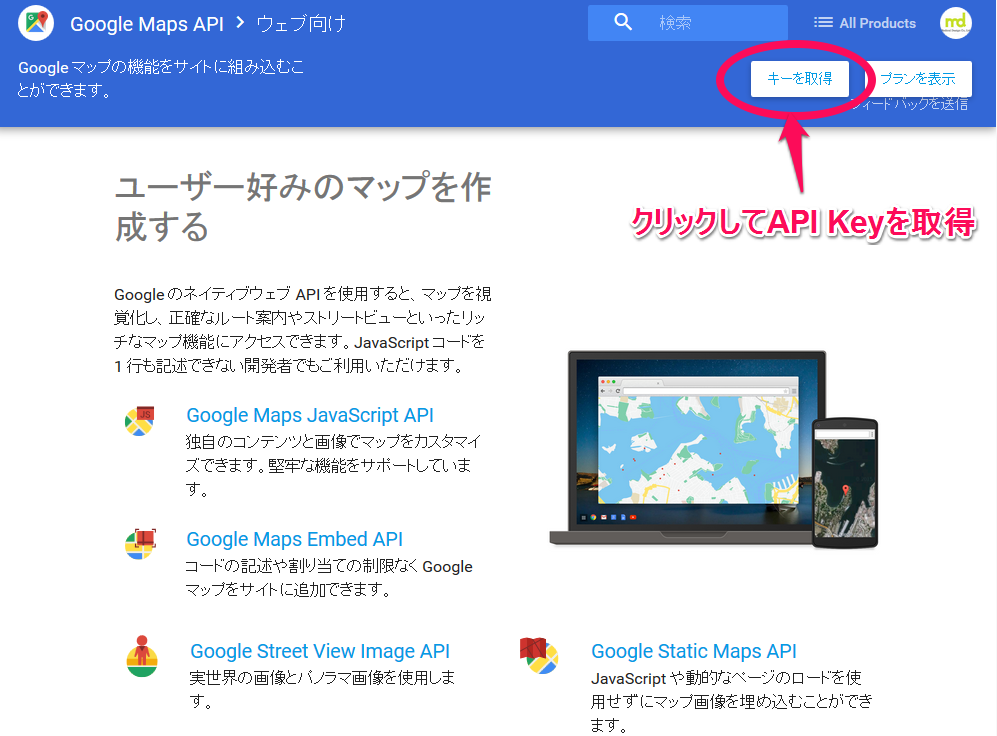
まずは予めGoogle アカウントにログインをしておいてください
Google Map API のサイトにある「キーを取得」を選択します
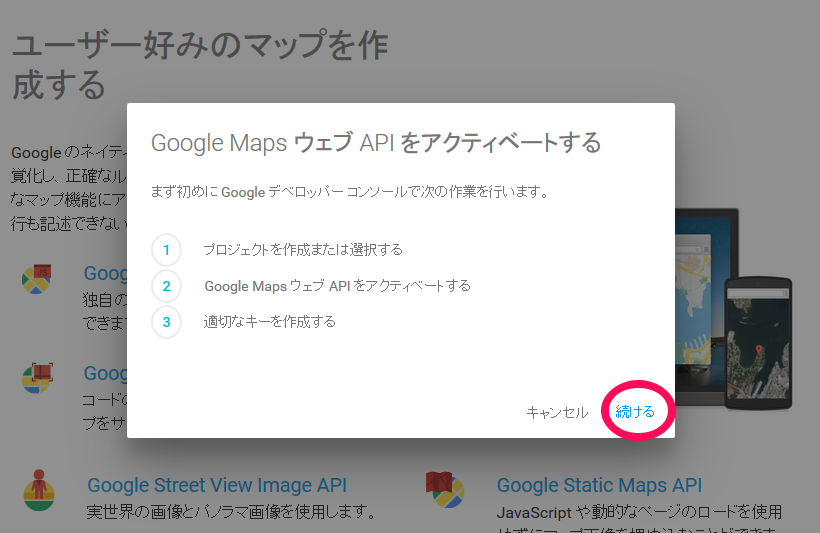
するとこんな感じのモーダルが表示されるので「続ける」を選択
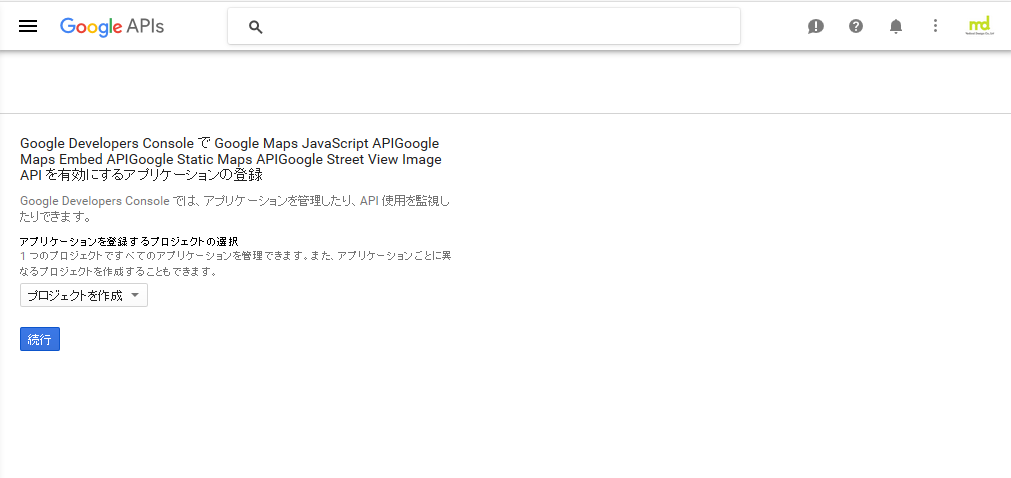
今度はGoogle API Console に遷移します。
「プロジェクトを作成」を選択したまま「続行」します。
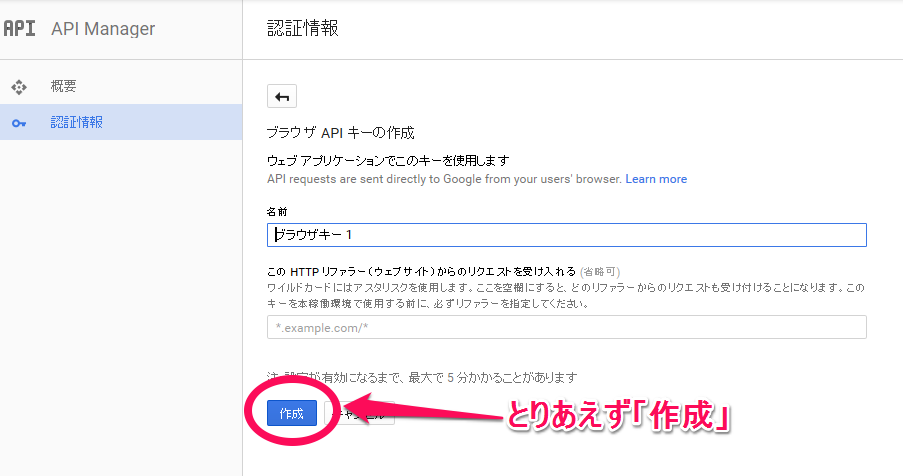
するとこのような「認証情報」という画面が表示されます。
ここでAPI Keyを発行するのですが、とりあえず「作成」します。
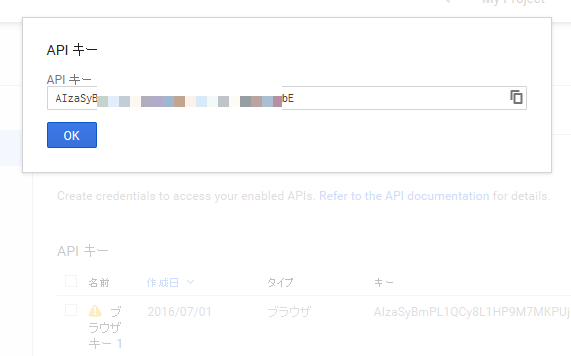
なにやらAPIが発行されたようです。
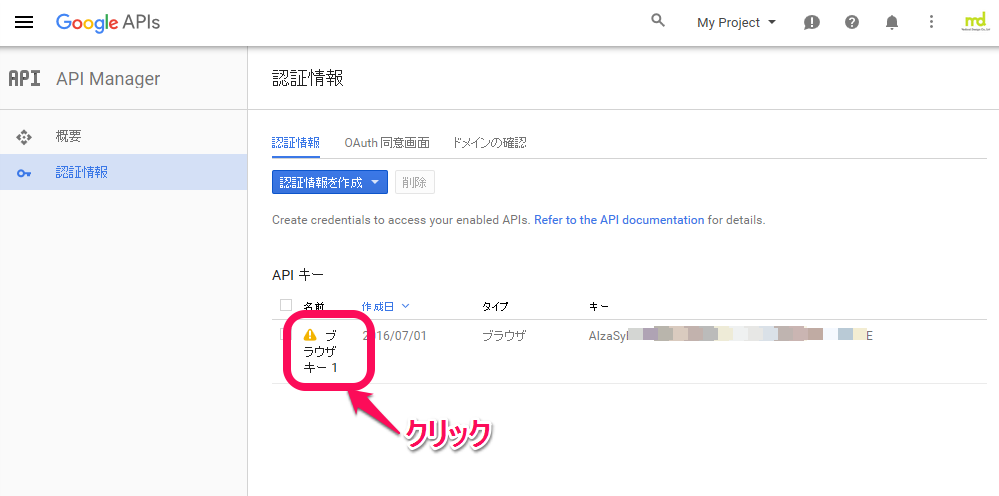
まだこの段階では発行されたAPIが使われるサイトのドメインが登録されていません。
作成されたAPIキーの名前を選択してドメインを登録しましょう。
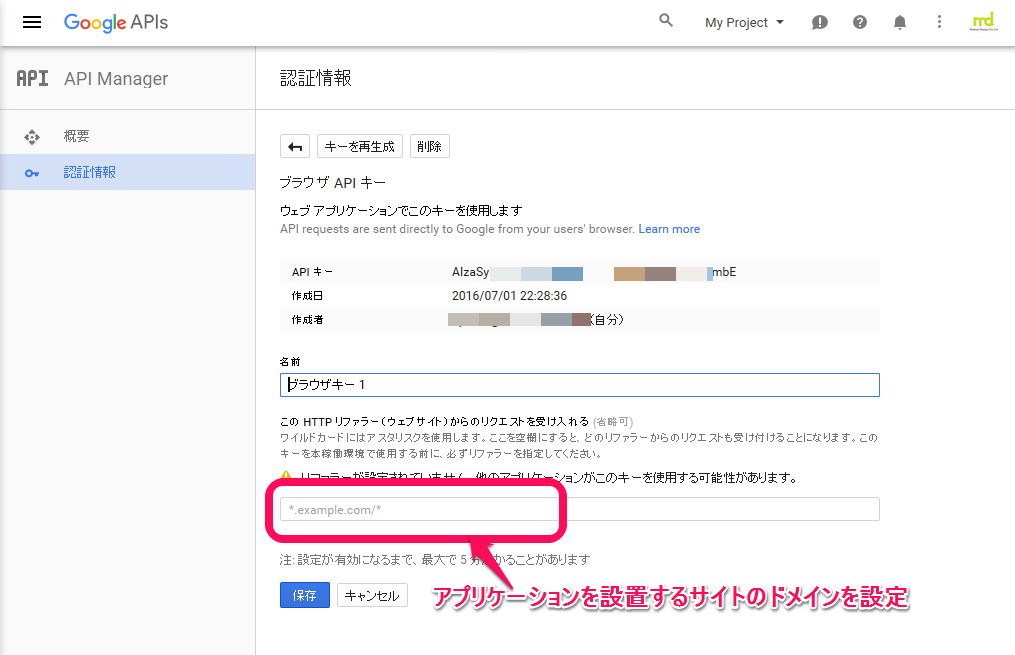
API Key発行の画面が表示されるので、ここで改めてアプリケーションを作成するサイトのドメインを設定します。
テストサイトと本番サイトがサブドメインでわかれている場合は、サブドメインをワイルドカードにすれば環境ごとにキーを設定する必要が無く便利です。
これで、API Keyの準備ができました。
あとはアプリケーション側で、APIのロードをこんな感じで変更します。
変更前
変更後
前に作ったアプリケーションはどうなるの?
6/22以前にすでに稼働しているアプリケーションは、今のところAPI Keyなしでも動きます。
今のところはAPI Keyをいつまでに付けなければいけない、という事も無さそうです。
しかし今後いつ、今回のように突然の変更があるかは分かりません。
今後はAPI Keyを必須にするという方針に沿って、直せるうちになおした方が良いでしょう。