こんにちは!コーダーの小島です。
あっという間に冬になり、今年も終わろうとしていますね。御茶ノ水にもちらほらイルミネーションやクリスマスツリーが出現していて、休憩時間や帰り道に癒されています。
皆さん今年はどんなことがありましたか?私はメディカルデザインに入社し、様々な新しいことに挑戦したとても濃い一年だったなと思います。来年はより成長できるよう精進してまいります!
さて、先月に引き続き今月は私が初めて挑戦した「ベースコーディング」の中で行ったサンプルページのコーディングについてお伝えしていきます。
5.サンプルページを作る②
下層ページ共通で表示されるheaderとfooterが完成したら、サンプルページの中身を作っていきます。サンプルページはあまりクラスをつけすぎずにシンプルな構成かつ、柔軟に作らなくてはいけないのでとても難しいなと感じました。形になればいいというわけではなく、どんな条件でも崩れない、誰が下層ページを作成しても同じ形式になるよう工夫する必要があるということを認識しました。それでは、一つ一つのパーツを作る中で感じたことを書いていきたいと思います!

①キービジュアル
キービジュアルとは下層ページの印象を決める大きな役割を果たしています。キービジュアルがあることにより、サイト全体の統一感が出るなと常々感じております。ページタイトルやパンくずリストがキービジュアルに表示されることも多いので、そのページの顔とも言えるパーツだと思います。
今回私が作成したサイトのキービジュアルはキービジュアルと記事の内容の境目が波状になっていました。トップページも同じようにメインビジュアルが波状に切り取られていたのでとても統一感があって素敵なデザインだと感じました。
この波状の画像ですが、ただ波状のまま書き出すわけではありません。Photoshopから波状のまま書き出すことは簡単なのですが、キービジュアルを更新する際にデザインデータがないと書き出せませんし、何よりとても手間がかかってしまいます。今回も最小限の更新で抑えるためにも、波状のまま画像を書き出すのではなく、背景色に合わせた波状のマスクを作成し、擬似要素で画像に書き出すという方法を取りました。
またそのまま書き出す場合より、スマホやタブレットでの表示に合わせやすいというメリットもあります。今回のキービジュアルの作成を通して色々な立場から考えることが必要なのだと学びました。
②アンカーリンク
アンカーリンクはそのページの目次のような役割をしています。ページの内容の先頭に表示され、見出しの多いページの中から目的の内容を見つける道標、まさにアンカー(錨)の役割をしています。
アンカーリンクを作成する際に苦戦したことはどのように折り返すか、ということです。
見出しのテキストが長い場合やアンカーリンクの数が多い場合でもデザインを保っていなくてはいけません。私はつい、デザインの文字数に合わせてコーディングをしてしまいがちなのですが、色々な場合を想像しコーディングするようにしないとどんどんコードが複雑かつ柔軟性に欠けるものとなってしまうことを痛感しました。
矢印のアイコンの位置はテキストが折り返しても不自然な位置になっていないか、文字が途中で折り返されていないかなどたくさん検証することが重要だと感じました。
③見出し
弊社では大体、h2、h3、h4、h5、h6と6つの種類の見出しを用意します。
内容に合わせて多様な見出しがあると量産の表現の幅も広がり、ワンパターンではないより充実したサイトになります。このように特別なタグの場合はよりシンプルな作りにすることが重要なのだと感じました。見出しのタグを打ち込んだだけでクラスがなくても同じスタイルが表示されるようなコーディングが必要です。
また、見出しと見出しの間余白を作る際も、より柔軟なコードにしておく必要があります。つい、目の前に表示されているサンプルページのデザインにとらわれてしまい、より正確なデザインになるようピクセル単位を多用してしまうのですが、よりレスポンシブなサイトになるよう適した単位を選べるようになるということが今の課題です。
④本文テキスト
本文で使用するテキストのパーツは簡単なようでとても奥が深いと感じました。同じ段落のテキスト同士の行間、違う段落同士の行間、1pxでも違うと見やすさが全く違うことにとても驚きました。実際に量産した際に最も感じた違和感の一つが本文テキストの行間でした。サイトを見た人がストレスなくページを読み進められるよう、簡単に終わらせずここにもこだわることが大切だと認識できました。
また本文テキスト内のリンクのスタイルもつけていきます。どの位置にリンクが表示されても違和感がないようコーディングするのはアンカーリンクと同様にとても難しかったです。ホバーする際のアニメーションの速度など、細かいところにまで気を配ることが洗練されたサイト作りにつながっていくのだと感じました。

⑤テーブル
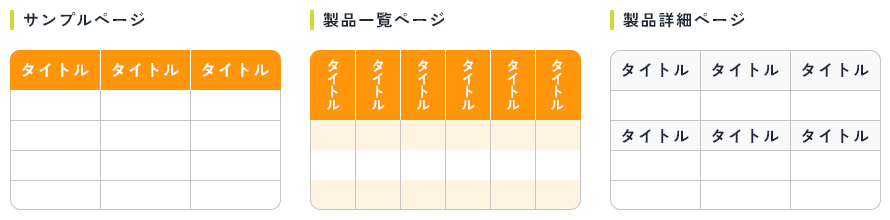
内容に合わせて適したグラフを表示することができるよう、今回は3つのテーブルのスタイルを用意しました。
一つ目は表がそのまま小さくなるスタイルです。表に入るテキストが少なく表の見出しの数も少ない場合はこのテーブルを使います。とてもシンプルではありますが、このテーブルのスタイルが基準になるのでクラスをつけずに表示したときはこのテーブルが表示されるようにコーディングしました。今までテーブルにスタイルをつけるときはたくさんクラスをつけてしまっていたので最低限のhtmlだけを使ってデザインを再現するのに苦労しました。
2つ目は横の表見出しのないテーブルです。この場合はスマホサイズになったときに縦の表見出しと内容が縦に表示されるようにスタイルをつけました。
3つ目はレスポンシブテーブルです。このテーブルはスマホサイズで表示した時に横にスワイプすると内容が確認できるようにコーディングします。スマホサイズになるとフィルターが表示され、スワイプできることを示す指マークが表示されるようになっています。htmlとcssだけではなくJavaScriptも必要になってくるので他のテーブルのコーディングより少し難易度が高かったです。表現の幅を広げるためにも、もっと勉強してスキルを身につけたいと思います。
⑥リスト
弊社では3種類のリストを作ります。通常使用するulリスト、順番のあるリストに使用するolリスト、リンクがある時に使用するリンクリストです。本文テキスト同様にリストは行間によって読みやすさが大きく変わるパーツになっています。また、リストの先頭に表示するアイコンの位置も適切になるようにする工夫が必要なのでたくさん修正をしました。
初めてのベースコーディングレポート中編まとめ
今回はベースコーディングの中でも特に重要なサンプルページの作成についてお伝えさせていただきました!思った以上に書くことが多く、それだけベースコーディングをする中で得た知見の多さを実感しました。たくさんの実績を持つ弊社だからこそ様々なシチュエーションに対応できる柔軟なサイト制作をできているのだなと改めて実感しました。
次回はベースコーディングレポート最終回をお届けしたいと思います!
弊社ではコーディングだけでなく、取材やデザインなども幅広く行っております。
興味をお持ちの方は是非一度ご相談ください。
ご相談はこちらから↓
https://www.medical-design.co.jp/contact/


















 「保守」とは?
「保守」とは?