こんにちは。
Webデザイン会社にいながら、ディレクターでもデザイナーでもコーダーでもましてエンジニアとかでもない、
ただのOL(事務)の木元です。素人目線でお送りします。
さて、画像加工と言えばフォトショップが王道。
ですが、デザイン関係等々の仕事をしている人じゃないとなかなか触る機会もないソフトですよね。
でもでも画像加工はしたい!
近頃は無料ソフトも多く出回っていますが、
「ど、どのソフトを選べばいいのか分からない。」
「い、インストールって何?」っていう方だって結構いらっしゃると思うんです。(私も含む)
そんなときは!!
(Windows7です)
Windowsにはデフォルトで入っているお絵かきソフト、それがペイントです。
(Macユーザーさんごめんなさい。)
一般の方にはじゅうぶんな画像加工ができます。↑上の文字もペイントで作成。
たとえば、
「画像のサイズ(容量)を小さくしたーい!」
画像をネットオークションやブログなどにアップしたり、フリーメールに画像を添付するとき、1枚あたり〇MBまでと制限があったりしますよね。
最近のカメラは高画質なのでそのままだと容量オーバーになってしまうことも多いです。
これが「サイズ」いじるだけでぺろっとできます。
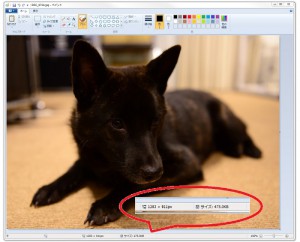
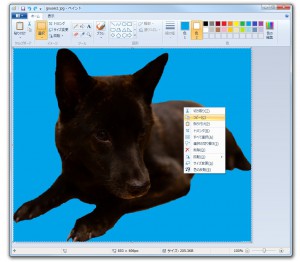
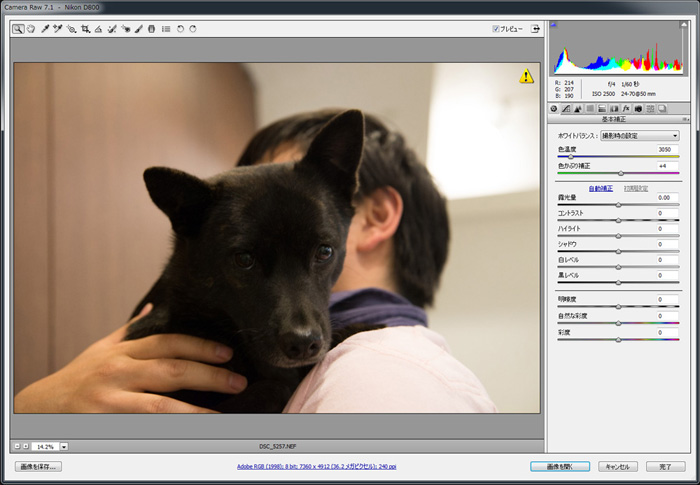
画像を開きます。(弊社のお犬様くるみさんです。)
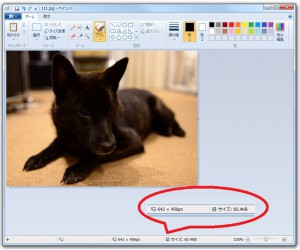
そしたら、サイズをいじるだけ!
小さくなりました!これを保存すれば容量をおさえられます。
はたまた・・・
「合成って、してみたいよね。。」
これも意外と簡単にできます。
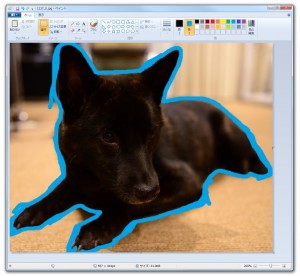
まずは、切り取りたい部分を、色ペンでかこって、、
(※注意 !! 背景を塗りつぶす色は、対象には含まれない色にしてくださいね。)
背景を全部ぬりつぶします!そして画像全体を選択してコピーします。
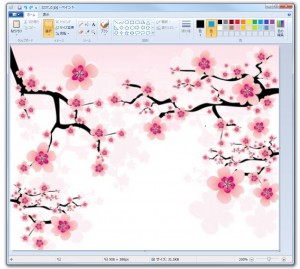
次に、合成したい背景の画像を開きます。
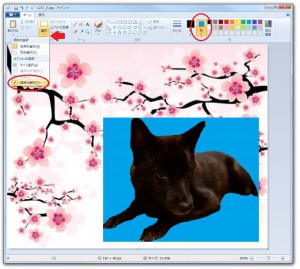
そこにさっきコピーした画像を貼りつけましょう。
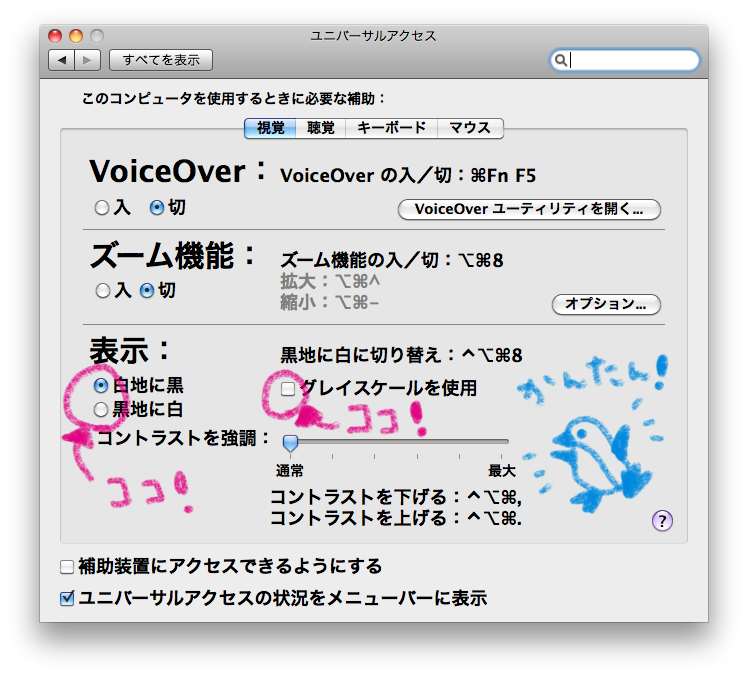
貼りつけたら「色2」を塗りつぶした色(ここでは水色)にして、
「選択」の▼から「透明の選択」をクリック!
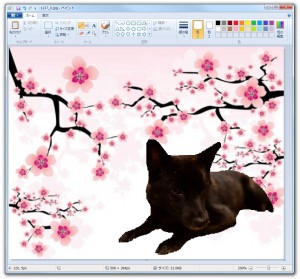
できましたー!!
ちょっとガタガタなのはペイントが悪いんじゃなくて私が不器用なだけなのでご安心を!
フォトショがなくても色々できます!お試しあれ~